Introducción
Se continua el artículo
[Dynamic CRM] Integrar Google Maps – PopUp Mapa Web (1/2)
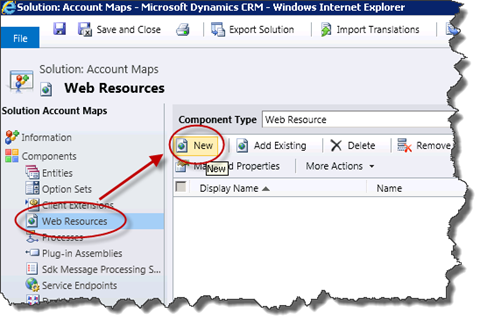
Publicar Web Resources
El primer paso ser crear una nueva solución.
En el cuadro de creación de la solución se define solo algunos campos
Editando la solución se irán agregando los js y html que requiere el mapa
Creamos un ítem por cada archivo
El listado final de archivos que conforman la solución seria:
Como paso final se publica
Edición de la Ribbon toolbar
Para agregar un nuevo botón en la toolbar del menú de CRM se hará uso de una utilidad de Codeplex
El primer paso será configurar la conexión al CRM desde la herramienta
Una vez conectado usamos el botón “Open” para que se desplegué la selección de la entidad a la cual se quiere editar el ribbon
Seleccionamos “account” y aceptamos. En el combo del tipo de ribbon disponibles para la entidad seleccionamos Homepage, la herramienta nos mostrara la representación visual de la toobar actual
Usaremos el botón “New Button” para crear nuestro botón que lanzara el mapa.
La definición del botón tiene asociada una imagen que previamente publicamos como recurso
La solapa “Action” nos permitirá definir que función javascript será invocada al presionar el boton
Aquí se hará uso un archivo Mapa.js el cual define las funciones responsables de lanzar el popup de la ventana que contiene el mapa
function openMapStateProvince()
{
window.open('WebResources/new_Mapahtml?Data=grupo%3Dstateorprovince');
}
function openMapTerritory()
{
window.open('WebResources/new_Mapahtml?Data=grupo%3Dterritory');
}
Estas funciones javascript definen la propiedad por la cual se agruparan las cuentas y definen los colores de las marcas
El ultimo paso será grabar las modificaciones usando el botón “Save”, esto demorara un rato en aplicar los cambio.
Conclusión
Una vez concluida la publicación de los recursos y agregado el botón en la ribbon toolbar solo queda lanzar el mapa y disfrutar del resultado.
Recursos utilizados:
Versión 3 del API de JavaScript de Google Maps










Hola buen día,
ResponderEliminarTrate de implementar tu solución pero cuando quiero probar el boton no puedo darle click y abre una ventana que dice:
Este botón esta deshabilitado
Es posible que no haya seleccionado el elemento que funciona con esta caracteristica. si no tiene los permisos necesarios para usar esta caracteristica, ponganse en contacto con el administrador sel sistema.
¿Sabes a que se debe?
Muchas gracias de antemano :)
hola ASTRAL_LOOPS
ResponderEliminara cual boton haces referencia?
saludos