Introducción
En algunas ocasiones se escribe código en proyectos separados, ya sea para probar algún concepto, se trabajo en equipos diferentes y cada uno creo su ambiente, etc
pero en todos estos casos al final se requiere unir bajo una única solución todo lo confeccionado, existen diferentes formas de lograrlo pero creo que lo que explicare es la mas simple.
Usaremos un ejemplo sencillo para demostrar como unir proyectos, además de evaluar que consideraciones hay que tener en el proceso.
Se han creado dos aplicaciones del tipo Windows Application, pero tengan en cuenta que esto mismo aplica a cualquier otro tipo de proyecto.
Por un lado tendremos un proyecto con un único form definido como MDI Container, este será la base al cual se agregara lo proveniente de otros desarrollos
Por el otro lado se desarrolla un forma simple que accede a una db local usando dataset tipado
La idea es mover el Form1, el dataset tipado y la base de datos de WinApp2 a WinApp1
Mover archivos entre proyecto
Lo primero que hay que conocer serán los archivos ha mover entre proyectos, esto parece ser una tarea simple pero por lo general un ítem puede estar compuesto por otros ítems que los complementan
Por ejemplo un formulario se compone de 3 archivos, el .cs (seria el formulario en si mismo), el .Designer.cs (donde se definen los controles que se agregan en tiempo diseño) y un .resx (define los textos he imágenes según la cultura). Lo mismo sucede con el dataset tipado, compuesto por el .xsd, .Designer.cs, .xsc y .xss
En proyecto escritos con C# visualizar estos archivos es simple ya que el Solución Explorer brinda la posibilidad directa de expandir los archivos relacionados
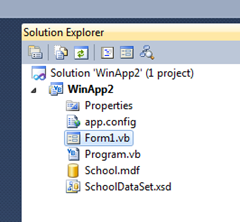
Pero esto no sucede en VB.NET, por defecto el Solution Explorer no los muestra
para poder ver los archivos relacionados a un ítem hay que habilitarlo usando la opción “Show All Items”
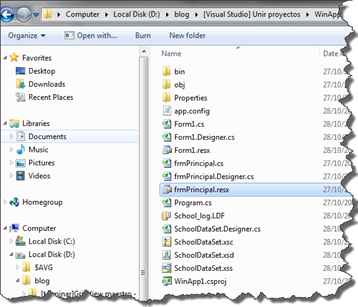
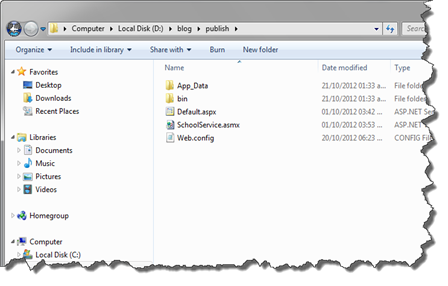
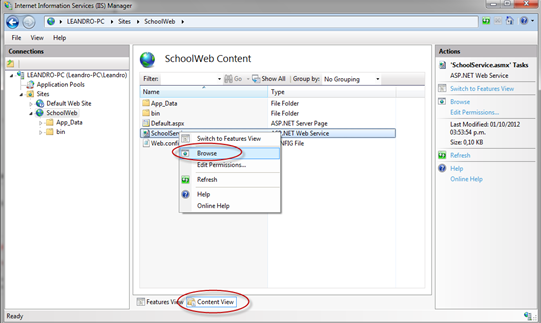
Ahora que sabemos que archivos se requieren mover de un proyecto a otro haremos uso del Windows Explorer, se podrá acceder a la carpeta de forma directa usando
Se deberán seleccionar todos los archivos implicados para cada ítem
y se moverán a la carpeta del proyecto destino, el cual ya tenia el form principal
Incluir archivo al proyecto
Una vez que tenemos los archivos ubicados en la estructura de carpeta del proyecto destino volvemos al Visual Studio para incluir estos archivos, para poder lograrlo será necesario volver los archivos visibles usando la opción “Show All Items”
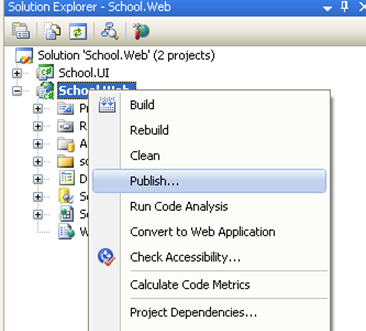
como se observa en la imagen los archivos que se han copiado a la carpeta están visibles pero con un icono de color blanco, lo que indica que están fuera del proyecto, en realidad están en la carpeta (dentro de la estructura) pero no incluidos al proyecto
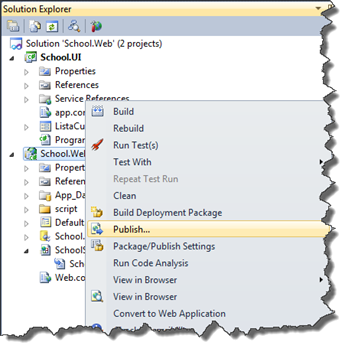
Para incluirlos solo bastara usar la opción “Include In Project”
lo cual no solo agregara el .cs sino también los archivos relacionados, solo será cuestión de aplicar esto al resto de los archivos para concluir con la integración
Algunas consideraciones
Luego de incluir los archivos puede que la tarea no termine allí, sino que hay que adecuar el código
Normalmente cuando se desarrolla bajo un proyecto se definen namespaces, el formulario que se ha incluido sigue conservando el nombre que se uso en el proyecto anterior
es por eso que será necesario revisar el código de los ítems incluidos para adaptarlos de forma correcta al nuevo proyecto, y en algunos casos no alcanzara con ir al código del form, sino también se deberá cambiar dentro del Designer.cs o sus archivos relacionados
Con respecto a los dataset puede que sea necesario ejecutar la opción que vuelve a regenerar el código en base a la metadata
esto adecua el código generado para que se adapte de forma automática al nuevo namespace
Conclusión
Los pasos para unir proyecto no son difíciles de aplicar, solo es cuestión de conocer las opciones y que archivos mover de un proyecto a otro.
Si bien aquí solo tratamos algunos tipos de archivos la misma técnica se puede aplicar a cualquier otro que se este utilizando.