Introducción
He visto en reiteradas oportunidad que una operación simple como es el caso de operar con una fila de un GridView se puede transformarse en algo complejo, mas que nada motivado por la distintas formas que hay para realizar esta acción.
En este articulo veremos las algunas formas de lograrlo y como difieren las técnicas que se puede aplicarse.
Temas que se tratar:
1- Seleccionar una Row
a- Definiendo un CommandField
b- Usando un ImageButton y CommandName
c- Usando el evento RowCommand
2-Uso de DataKeyNames y DataKeys
a- DataKeyNames con campos Múltiples
Para todos los casos planteados partiremos del mismo gridview, el cual se ira modificando para agregarle opciones y ver los distintos temas.
1- Seleccionar una Row
Existen varias formas de realizar una misma tarea, pero veremos aquí las dos mas simples y directas que se suelen encontrar cuando se necesita seleccionar un registro en el control gridview.
1a- Definiendo un CommandField
Iremos realizando los paso de forma visual así se comprende como proceder, remarcando luego como impacta esto en el html del grid
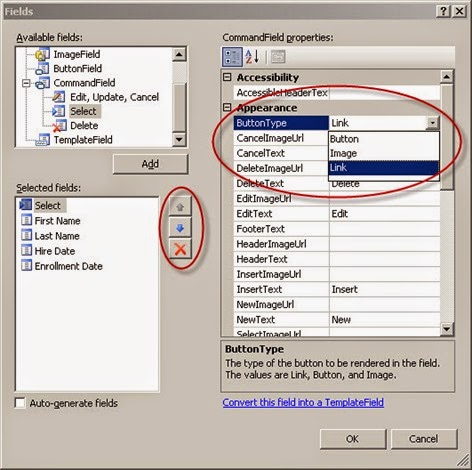
El primer paso será editar las columnas del GridView hasta visualizar el cuadro con las opciones de CommandField disponibles.
Para este caso en particular se agregara solo la opción de selección. Mediante las flechas laterales se puede posicionar el comando. También se dispone de distintos tipos de representación visual, como ser un Link, Button o Image.
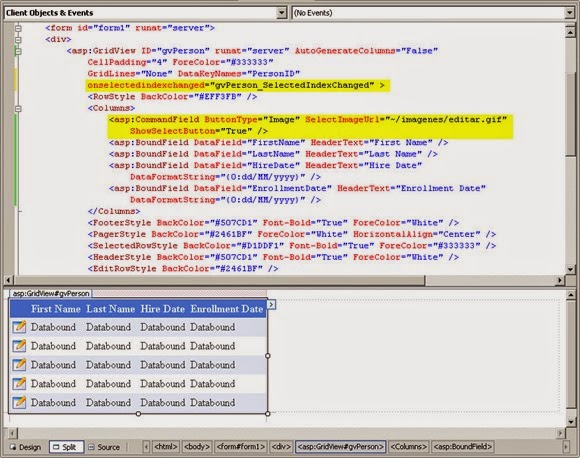
Para este caso usaremos un comando del tipo Image, por lo tanto se deberá definir la propiedad “SelectImageUrl”. Si se define del tipo Link y se quiere cambiar el texto, se usaría la propiedad “SelectText”.
El próximo paso será el de definir el evento de selección, para esto solo marcamos el gridview, y yendo a sus propiedades se podrá activar el evento SelectedIndexChanged
El html resultante debería tener resaltadas las siguiente características
Con estos pasos ya estamos listos para capturar la acción de selección del gridview.
1b - Usando un ImageButton y CommandName
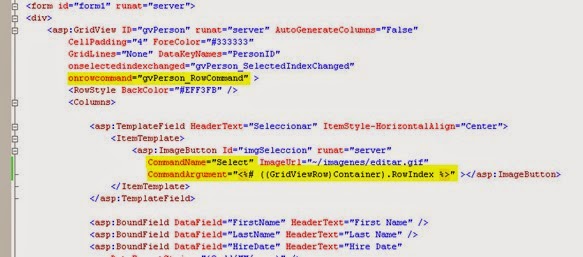
En esta alternativa se hará uso de un TemplateField, se procede de la misma forma del paso 1a, pero se agrega un item diferente
Una vez que esta el témplate, se adapta modificando directamente en el html, incluyendo de esta forma el control ImageButton.
Es muy importante remarcar que el ImageButton deberá tener la propiedad CommandName=”Select” para que esta ejecute el evento SelectedIndexChanged
A nivel de código de la pagina se encontrara la definición del evento
Hay que aclarar que en este caso se uso un ImageButton para corresponder con la acción del punto 1a, en donde se define una imagen, pero si se requiere de un link solo será cuestión de usar un LinkButton, definiendo en este el CommandName=”Select”, es justamente el CommandName quien define que evento será lanzado al presionarse.
1c- Usando el evento RowCommand
Seguramente a estas alturas se preguntaran que cantidad de formas de hacer lo mismo, asi es, y para completarlo una opción extra.
Resulta que al definir un ImageButton (o LinkButton) en un TemplateItem y usar el CommandName=”Select” se habilita un evento adicionar para poder capturar esta acción, si es que el SelectedIndexChanged no nos convence.
Se trata del evento RowCommand.
Hay un pequeño detalle con este evento y se trata de la definición del CommandArgument para determinar que fila lanza la acción.
[C#]
protected void gvPerson_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Select")
{
//
// Se obtiene indice de la row seleccionada
//
int index = Convert.ToInt32(e.CommandArgument);
//
// Obtengo el id de la entidad que se esta editando
// en este caso de la entidad Person
//
int id = Convert.ToInt32(gvPerson.DataKeys[index].Value);
}
}
[VB.NET]
Protected Sub gvPerson_RowCommand(sender As Object, e As GridViewCommandEventArgs)
If e.CommandName = "Select" Then
'
' Se obtiene indice de la row seleccionada
'
Dim index As Integer = Convert.ToInt32(e.CommandArgument)
'
' Obtengo el id de la entidad que se esta editando
' en este caso de la entidad Person
'
Dim id As Integer = Convert.ToInt32(gvPerson.DataKeys(index).Value)
End If
End Sub
En el ejemplo de la pagina WebForm4.aspx, se podrá probar como ambos eventos, tanto el RowCommand y el SelectedIndexChanged, pueden definirse, aunque lo normal es utilizar solo uno de estos.
2 - Uso de DataKeyNames y DataKeys
Una de las mejores técnicas usada para detectar que entidad se esta editando o seleccionado es por medio de id o código que esta tenga asignada, pero como logar hacerlo sin mostrar el identificador al usuario en una columna ?, es justamente el trabajo de estas dos propiedades que se consigue resolver el problema.
Si se presta atención al html este contaba con al definición de esta propiedad de nombre DataKeyNames
Solo debe definirse que campo del origen de datos identifica a la entidad que se esta trabajando.
Cuando se lance el evento solo será cuestión de tomar la row que ejecuta la acción, y de esta, por el índice recuperar el valor del id de la entidad, en este caso el PersonID.
[C#]
protected void gvPerson_SelectedIndexChanged(object sender, EventArgs e)
{
//
// Se obtiene la fila seleccionada del gridview
//
GridViewRow row = gvPerson.SelectedRow;
//
// Obtengo el id de la entidad que se esta editando
// en este caso de la entidad Person
//
int id = Convert.ToInt32(gvPerson.DataKeys[row.RowIndex].Value);
}
[VB.NET]
Protected Sub gvPerson_SelectedIndexChanged(sender As Object, e As EventArgs) ' ' Se obtiene la fila seleccionada del gridview ' Dim row As GridViewRow = gvPerson.SelectedRow ' ' Obtengo el id de la entidad que se esta editando ' en este caso de la entidad Person ' Dim id As Integer = Convert.ToInt32(gvPerson.DataKeys(row.RowIndex).Value) End Sub
2a- DataKeyNames con campos Múltiples
En este ejemplo solo se utilizo un valor simple para identificar a la entidad, pero el CommandName puede definir mas de un campo de información.
Por ejemplo que sucede si se quiere enviar el PersonId y el Nombre, esto es tan solo un ejemplo para demostrar las funcionalidad, no tiene una aplicación práctica en este caso, ya que con solo el PersonID seria mas que suficiente.
Para definir el DataKeyNames en el grid es tan simple como separar los campos por una coma.
y en el código solo se toma el valor de la propiedad Values
[C#]
protected void gvPerson_SelectedIndexChanged(object sender, EventArgs e)
{
//
// Se obtiene la fila seleccionada del gridview
//
GridViewRow row = gvPerson.SelectedRow;
//
// Obtengo el id y el nombre de la entidad que se esta editando
// en este caso de la entidad Person
//
int id = Convert.ToInt32(gvPerson.DataKeys[row.RowIndex].Values["PersonID"]);
string nombre = Convert.ToString(gvPerson.DataKeys[row.RowIndex].Values["FirstName"]);
}
[VB.NET]
Protected Sub gvPerson_SelectedIndexChanged(sender As Object, e As EventArgs)
'
' Se obtiene la fila seleccionada del gridview
'
Dim row As GridViewRow = gvPerson.SelectedRow
'
' Obtengo el id y el nombre de la entidad que se esta editando
' en este caso de la entidad Person
'
Dim id As Integer = Convert.ToInt32(gvPerson.DataKeys(row.RowIndex).Values("PersonID"))
Dim nombre As String = Convert.ToString(gvPerson.DataKeys(row.RowIndex).Values("FirstName"))
End Sub
Ejemplo Código
Para el ejemplo se hizo uso de Visual Studio 2008 con SP1, el service pack es útil para poder hacer uso de Entity Framework y poder crear el ADO.NET Entity Data Model haciendo simple el acceso a la db.
La base de datos es Sql Server 2008 Express R2, y se encuentra el mdf dentro de la carpeta App_Data, pero se podría adjuntar al servicio de Sql Server o hacer uso del script que se encuentra en el proyecto de DataAccess.











Leandro no he podido ejecutar tu ejemplo cuales son los requisitos tengo visual studio 2008 y sql 2005
ResponderEliminarhola Augusto
ResponderEliminarJusto arriba del link menciono lo que use para desarrollarlo:
VS2008 SP1 y SQL Server Express R2
sino puedes tomar el script y ejecutarlo para crear la db en sql2005
saludos
leandro como estas, te cuento que estoy desarrollando una aplicacion pero mi duda es en el momento de ejecutar una insercion en una tabla como se valida el campo clave para que no me repitan el mismo valor de la llave primaria para que no me rebiente el programa el error de la base de datos te agradeceria cualquier ayuda gracias
ResponderEliminarhola jorge
ResponderEliminarTe comento que la solucion a este problema puede evitar si validas previamente si existe o no la entidad con ese id (o codigo) en particular.
Revisa el artículo
[ADO.NET] – Parte 5 - Ejemplos Simples – Operaciones CRUD
Alli veras un metodo de nombre Exist() analiza el codigo que uso en este y veras como validar si ese id existe y poder actuar en consecuencia, o sea en el ejemplo si existe actualiza, sino existe inserta
saludos
Hola Leandro, tengo el siguiente problema cuando intento probar el ejemplo :"El tipo o el nombre del espacio de nombres 'Objects' no existe en el espacio de nombres 'System.Data' (¿falta una referencia de ensamblado?)" y todos los errores de este tipo apuntan a este archivo :
ResponderEliminar"School.Designer.cs" y también he notado que no se reconoce la referencia a System.Data.Entity . Alguna idea de como podría solucionarlo.
Gracias
hola Alexandra
ResponderEliminarHas verificado si tienes instalado el SP1 del VS2008 ?
lo pregunto porque sino recuerdo mal para poder usar Entity Framework requieres de service pack
lo que me extraña es lo del Object, pero puede deberse a un problema causado por otro errores, primero validaria si no es el SP, como para descartar este punto
si ingresas al edmx, puedes ver el diseño del Entity Framework
saludos
Ok,tenias razón necesitaba SP1, una vez instalado se soluciono todo, ahora solo me quedan dos dudas:
ResponderEliminar1. Cuando haces uso del CommandArgument le pasas el indice de la fila asi: "<%# ((GridViewRow)Container).RowIndex %>", pero si hago eso obtengo este error : : "'GridViewRow' es un tipo y no se puede usar como expresión." y por eso he tenido que usar esto para pasar el indice de la fila: "<%# Container.DataItemIndex %>". Lo curioso es que en el archivo que descargue de tu blog funciona correctamente, tiene algo que ver que el tuyo este es C# y el mio en VB??
2. He notado que siempre que vas a usar un evento de un control,en este caso onselectedindexchanged y onrowcommand, lo indicas en el markup de la pagina,sin embargo también he notado que si los quito no se ve afectado el funcionamiento del evento y me gustaría saber si tiene alguna utilidad colocarlos también en el html??
Saludos
hola Alexandra
ResponderEliminar1-
Claro, el tema es que en este articulo no he puesto el ejemplo en vb.net
y justamente alli cambia, en vb.net deberias ser:
DirectCast(Container, GridViewRow).RowIndex
2 -
si estas programando en vb.net puede que esto tenga algo que ver
valida si justo a la definicion del metodo en el codigo vb.net no defines un Handles, algo como ser:
Protected Sub gvPerson_SelectedIndexChanged(sender As Object, e As EventArgs) Handles gvPerson.SelectedIndexChanged
si logras ver que esta asi declarado, es porque vb.net ya adjunta el evento de esta forma
saludos
Gracias!! alfin me funciono! era justo lo que necesitaba ^^
ResponderEliminarGracias!!!...no sabes como me sirvio
ResponderEliminarLeandro muy buena tu publicación, tengo una duda mas o menos relacionada. si deseas que al momento de seleccionar una fila del gridview se ejecute un codigo html, como le harias? o mejor dicho, se puede?
ResponderEliminarhola AlberCD
ResponderEliminarbueno en realidad habria que ver a que llamas ejecutar, imagino que sera visualizar esa pagina
en ese caso en el evento tal cual se explica en el articulo podrias usar el:
Response.Redirect("pagina.html")
con eso mostraria en la pantalla la pagina html
saludos
Hola Leandro, excelente tu artículo, pero tengo una duda...en un gridview con checkboxs, cómo hago para conocer el rowIndex del checkbox presionado?
ResponderEliminarEsa es mi duda, muchos saludos,
Marcelo.
Excelente post, felicitaciones.. así deberían ser de claros todos los posts que hay en la red...
ResponderEliminarMuchas gracias, me fue muy útil!
ResponderEliminarhola Marcelo
ResponderEliminarel rowindex es algo concerniente al gridview no al check, este no tiene ningun rowindex por eso lo que tu recorres son las rows del grid
para luego buscar el check que contiene cada row que recorres y validas si esta marcada
pero el rowindex es de la instancia del row que en ese momento se este iterando
saludos
Saludos.
ResponderEliminarEstimado por solicitar ayuda ya que tengo un proyecto en el cual tomo la información de una base sql y la muestro en un Gridview mi objetivo es: el campo idproducto quiero que sea link hacia otra pagina donde se muestra todas las caracteristicas del producto, en sintesis todos los registros idproductos muestren como links, en espera de su ayuda gracias.
hola Cefer
ResponderEliminarpodrias tener en el ItemTemplate un LinkButton al cual le asignas el Eval() con el campo del id del producto y el CommandName="Select" para asi al presionarlo se lanza el SelectedIndexChanged del gridview donde realizarias la accion
saludos
Este comentario ha sido eliminado por el autor.
EliminarMe sirvió muchimo tu ejemplo, solo que no puede visualizar como se hace al seleccionar la fila con el mouse (o esa no era una de las formas?)
ResponderEliminarGracias !!1
hola Susana
ResponderEliminarte comento que como evento que lance una accion en el servidor un al seleccionar cualquier parte de uan fila no esta contemplado
porque la fila en si mismo se renderiza como un <tr> de html, por lo tanto no tiene un evento asociado en el servidor
se usan evento de botones link o image button que si se piensan para este tipo de acciones
saludos
Muy buen artículo Leandro pero tengo un problema si en lugar de un imagebutton el control que tengo es un check (Template) dentro de la columna de la grid y quiero usar el check de la grid para saber que fila se ha seleccionado no puedo, el Template check no tiene command.
ResponderEliminarhola Javier
ResponderEliminares que ene ste caso no puedes lanzar una accion de uan fila con un check, proquee sta pensado para que trabajes con multiples
o sea tendrias el check donde marcarias uno, 2, n filas del grid y luego con un boton por fuera del grid lo usarias para confirmar y procesar esas filas marcadas
pro es una accion que lanzas desde otro boton por fuera, no desde la fila concreta del gridview, porque no trabjarias con una sola, trabjarias con la seleccion de varias
usarias el FindControl() dentro de un foreach para recorrer las row del grid y ver cuales estan marcadas
saludos
Leandro,
ResponderEliminarSoy novato en esto...
Estuve viendo algunos Temas tuyos que has desarrollo para el tema de la Edición de las Grillas en ASP.NET y me han servido bastante.
Pero me ha surgido el siguiente problema:
Tengo un gridview con lineas de ordenes de Ventas y modifico su precio y el descuento nada mas y realizo los calculos del importe de la linea y lo dejo en otra columna que es un textbox de solo lectura. El tema es que cuando me posiciono en otra fila y realizo los calculos al ejecutar los tab correspondientes las lineas anteriores los montos totales quedan vacios y me muestra LABELS en vez de un textbox.
La condicion es que los datos se modifiquen en el cliente y cuando éste se encuentre validado y aprobado recien ahi se manden al servidor con los datos de las lineas actualizadas.
NO se si me expresado bien, estoy programando en VB.NET 2010 con FrameWork 2. ESpero que me puedas ayudar a ver si es que me falta algun control o procedimiento ya que lo intentado todo.
Muchas Gracias.
Atte.
Alex Orellana
hola Alex
ResponderEliminarcuando presionas el tab de casualidad suas algun evento como ser el TextChanged del textbox que cause el postback? porque si es asi recuerda que el evento Page_Load tambien se eejcuta y si cargas alli el grid debes ponerlo dentro del
if(!IspostBack){
}
podrias sino hacer algo como esto
[ASP.NET] - GridView sumar columnas con jquery
saludos
Hola Leandro muchas gracias por responder a nuestras inquietudes, mi duda es la siguiente: yo tengo un gridview y en el tengo dos botones a los cuales les acabo de asignar CommandName="Select", y perfecto, me selecciona la fila, ahora el problema es que ese boton ya ejecutaba una accion al presionarlo pero ahora lo q quiero es que se seleccione la fila antes de ejecutar dicha accion. Gracias
ResponderEliminarhola Julio
ResponderEliminarno creo haber entendido la pregunta, o sea la accin causa un postback al server para poder programar el evento, esto hace que al retorno la fila quede resaltada
tienes los eventos SelectedIndexChanging y SelectedIndexChanged, o sea uno anted y despues de la accion de seleccion, pero ambos se presentan ante el posctack que causa el evento
saludos
Gracias por tu respuesta, Dejame explicarme un poco mejor, la cosa esta así:
ResponderEliminarTengo un gridview el cual posee 3 botones de los cuales 2 he convertido en Templates, ahora estos botones 2 tienen programado ya el evento buttonClick el tercero solo es para seleccionar la fila,ahora,el evento de los 2 botones template hace uso de un campo dentro del GridView, el cual se obtiene al seleccionar antes la fila, para que pueda hacer uso del metodo Me.gridview1.SelectedRow.Cells(2) (por ejemplo), la manera en la que hago lo q necesito en estos momentos es que tengo un boton de seleccionar para marcar primero la fila y luego presionar uno de los dos botones templates para ejecutar dicha accion, lo que yo quiero evitarme es el boton seleccionar y que el mismo boton template me seleccione y luego ejecute su accion.
Espero haberme explicado mejor. Muchas Gracias
hola Julio
ResponderEliminarpero si estos 3 botones estan dentro del gridview nunca deberias usar el click de los botones
deberias definir el CommandName y usar el RowCommand del propio GridView
los controles que pones dentro del grid no deberian usar sus eventos sino que aprovechan los del gridview, por eso el commandname y en ese evento haces el switch para saber que accion se lanzo
saludos
Hola Leandro muchas gracias por contestar mi pregunta, en efecto utilice los metodos que mencionaste y funciono perfectamente.
ResponderEliminarGracias por tu tiempo.
Hola Leandro una pregunta: sabes como hacer que me mande una alerta o un aviso cualkiera si dentro de una grilla modifico el dato de la column 3 tiene que ser igual o menor que la columna 2 osea he utlizado el.
ResponderEliminarTemplateField y ItemTemplate para agregar un text1 donde modifico los datos manualmente pero tengo ese detalle deseo que me avise en tiempo real por tambien lo podria hacer un boton que diga verificar o algo pero si se puede en tiempo real seria excelente!!
hola Eduardo
ResponderEliminarpero estas pasando a edicion gridview para que el usaurio ingrese esta info en los textbox?
podrias usar el
CompareValidator
es un control de validacion de asp.net, lo pondrias dentro del template de la row
saludos
Un Validator dentro de un gridview asu tendras algun ejemplo de eso? please te agradeceria bastante!!
ResponderEliminarhola Eduardo
ResponderEliminarla verdad no dispongo de un ejemplo implementado
pero basicamente es definir el itemtemplate de la columan poniendo el textbox y el control de validacion
lo que si recomendaria es que el mensaje del error no lo pongas en linea sino que configures para que se muestre un asterisco y si uses un validating summary para que se muestre alli el mensaje completo
pero despues la validacion se lanza sola
saludos
tengo una duda cada que seleccionesmo una fila de GridView se hace un postback o se hace del lado del cliente?
ResponderEliminarhola MIGUELL
ResponderEliminarsi defines un boton con un CommandName en un boton del gridview este lanzara un evento que genera un postback al servidor
en el cliente no se lanzara ninguna accion, salvo que en el template definas un boton de html y asignes alguna accion de javascript
o sea si usas controles de asp.net seguro lanzaran eventos al servidor
saludos
Buen dia Leandro, oye necesito ayuda, mira lo que pasa que estoy programando una base de datos con archivos, de los cuales subo y descargo estos archivos, lo estoy desarrollando en c# .net, utilizo un gridview para mostrarme los archivos pero no logro obtener resultado con un id que me apunte hacia el archivo para poderlo descargar, si lo descarga, pero tengo que dar el valor directo desde la programacion. Los archivos los estoy almacenando en la base de datos , uso sql server 2008.
ResponderEliminarhola Anonymous
ResponderEliminarla verdad no se si entendi el planteo
dices que son archivos, pero de que estilo son txt, archivos de base de datos como ser access, o sql compact
si tienes un id quiere decir que los archivos se relacionan con este en uan base de datos, sino como espweras que un id haga referencia a un archivo, quizas no debas usar una id sino que la key es el nombre del archivo para localizarlo
saludos
Que pasa cuando la entidad tiene como atributo a otra entidad y quero usar un dato de esa otra entidad como key...se puede hacer esto?
ResponderEliminarhola ignacio
ResponderEliminarla verdad no entendi
en un gridview no representas objetos complejos, por lo que si pasas registros son con la key del objeto que has cargado no con sus asociados
saludos
Hola Leandro soy nuevo en ASP.net y en C#, quisiera saber si me puedes ayudar en esto...
ResponderEliminarTengo una columna en gridview que es un link para presentar un popup. ¿ como le hago para presentar los div?tengo esa columna en un template.
Hola Leandro soy nuevo en C# y Asp.net, me puedes orientar como presentar un div. tengo el link en un gridview que esta en un template
ResponderEliminarhola Rafael
ResponderEliminarapuntas a algo como esto
[ASP.NET] PopUp Edición - Usando Jquery UI Dialog
o sea editar la row del grid en un popup
en este caso no use link ,pero si esta la imagen en un template del gridview
saludos
Hola, tengo una duda, utilice el codigo
ResponderEliminarLabel2.Text = gvPerson.SelectedValue.ToString();
el cual me captura el valor de la columna, pero quiero capturar en el label1 la fila,
en fila tengo lunes, martes, miercoles, jueves y viernes
y en columna esta lugar 1, lugar 2, lugar 3, lugar 4 y lugar 5,
en si lo que quiero es que cuando el usuario seleccione alguno con un select que esta hay, me capture la fila y la columna, si alguien sabe, agradesco la colaboracion
hola
ResponderEliminarpero el gridview no tiene ningun SelectedValue, que control es gvPerson ?
tienes que usar el SelectedRow y de alli acceder a las celdas usando
GridViewRow row = gvPerson.SelectedRow;
string cellval = row.Cells[0].Text;
o sino usando el FindControl() si es un template
saludos
en mi codigo de C# esta asi:
ResponderEliminarconexion Connection = new conexion();
protected void Page_Load(object sender, EventArgs e)
{
DataBindGridView();
}
private void DataBindGridView()
{
SqlConnection conexion = new SqlConnection(Connection.getNETConnectionString());
conexion.Open();
SqlDataAdapter adapter = new SqlDataAdapter("seleclugarSP", conexion);//procedimiento almacenado del lugar
//SqlDataAdapter adapter = new SqlDataAdapter("SELECT Lugar.Lugar FROM entrega1 INNER JOIN Lugar ON entrega1.IdLugar = Lugar.Id_Lugar", conexion);
DataSet dsReserva = new DataSet();
adapter.Fill(dsReserva, "entrega");
GridView1.DataSource = dsReserva;
GridView1.DataBind();
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = GridView1.SelectedValue.ToString();
//capturo columna
Label2.Text = GridView1.Rows[0].Cells[1].Text;
}
como vez, primeramente es una clase a mi conexion, en esos dos labels, los coloque para saber que dato me estan traendo, y pues otra preguntica, si no es mucha molestia, todo lo estoy llamando en mi gridview, los headertext, los tengo ya definidos, pero no sabes, si puedo imprimir en estos unas variables que tengo almacenadas en otros label ¿?????, o como me aconsejarias realizar todo eso, o si tienes el codg por hay te lo agradeceria de antemano
en si ya me captura como vez el lugar, lo que quiero capturar es la cabecera o el headertext, como te digo en la pregunta anterior
ResponderEliminarSaludos Leandro, mi duda es la siguiente:
ResponderEliminarTengo un GridView con varias columnas, y tengo otras columnas ocultas con la propiedad AutoGenerateColumn="false". Una de las columnas es la "Descripcion" de un Articulo, entonces cuando se selecciona un renglon se debe mostrar la descripcion en un TextBox que se encuentra fuera del GridView. El problema esta que la columna "Descripcion" esta oculta y lei en otro articulo que publicaste que no se puede tomar el valor de una columna oculta (renderizar).
Pero mi problema esta en que yo estoy trabajando todo del lado del cliente por medio de javaScript, tengo una proceso como el siguiente:
var gv_ord = '<%=gv_GridView1.UniqueID %>';
var descrip = '<%=edt_descripcion.ClientID %>';
$('#<%=gv_GridView1.ClientID%> tbody tr').live('click', function (e){
Descripcion(gv_ord, edt_cap, '21');
});
Dentro del evento click de mi GridView tengo una funcion 'Descripcion' la cual le estoy mandado el ID del Grid y el ID del TextBox donde se mostrara la descripcion, y tambien le mando el numero de la columna oculta, en este caso la 21.
¿El DataKeyNames me serviria para ente ejemplo, como podria aplicarlo? en vez de mandar el numero de la columna, debo mandar el ID de la columna??
hola Mahatma
ResponderEliminarque tema es el que planteas, personalmente no dejaria informacion oculta en el html para seleccionar mediante jquery
sino que iria al servidor basado en el id para recuperar el resto de los datos que se necesiten, podrias usar $.ajax para invocar sin postback y trabjar los datos desde jquery
[ASP.NET] PopUp Edición - Usando Jquery UI Dialog
en tu caso quizas no usas un popup, pero la tecnica es similar, usas una invocacion al server a un webmethod para recuperar la info que te falta para mostrar en controles
saludos
muchas gracias leandro! el CommanArgument me estaba volviendo loco
ResponderEliminarhola soy nuevo en esto de asp.net c# y el manejo de gridview tengo un gridview que obtengo de una consulta con sql server lo que quiero hacer es que en esclusiva uno de esas columnas se pueda editar pero solo una si tengo 4 columnas solo quiero que se edite la tercera columna alguien me puede ayudar
ResponderEliminarhola Adán
ResponderEliminarlas columnas en el gridview las defines en tiempo de diseño ?
porque si es asi podrias poner esas columnas en ReadOnly
con eso si pones la row en edicion estas que estan en readonly=false no se editan
saludos
Hola leando estoy desarrollando un sistema en el cual debo registrar las asistencias estoy usando un gridview enlazado a un dataset pero solo puedo editar las filas me gustaria editar una columna (fecha) para asignarle asistencia o falta espero puedas ayudarme
ResponderEliminarhola
ResponderEliminarpodrias poner las columnas que no quieres editar en ReadOnly, con eso al editar la fila solo la columan que decidas sean editables cambiaran
el resto queda fijo para no poder alterarlo
el BoundField tiene esta propiedad readonly
saludos
Hola Leando
ResponderEliminarAgradesco infinitamente que te tomes la molestia de responder mis comentarios, entiendo lo que me sugieres pero ¿tendria que ser de uno por uno? es decir... ¿presionar el botón editar modifico la celda y finalmente actualizar por cada uno de los registros?
hola Maribel
ResponderEliminarel tema es que estas poniendo el grid en readonly, sino quieres poner ningun boton o algo adicional entonces debesrias dfejar editable el grid
asi el usuario puede ingresar y mofificar como necesite y derepsues impactas todos los cambios
si el grid lo unes a un datatable podrias luego de editar todo conover que rows fueron modificadas
DataTable.GetChanges Method (DataRowState)
el grid impacta los cambiso directo al datatable si es que este lo asignaste al datasource, por eso despues puede obtener los cambios
saludos
Hola Leandro vi varias de tus tutoriales y son excelentes...tengo un problema espero q puedas ayudarme, mi codigo es el sgte:
ResponderEliminar----------------------------------
for (int i = 0; i < GridPreguntas.Rows.Count; i++)
{
InformeInicialInfAdicional Preguntas = new InformeInicialInfAdicional();
string ddl;
ddl = ((DropDownList)GridPreguntas.Rows[i].FindControl("ddlPregunta")).SelectedItem.Value;
string obs;
obs = ((TextBox)GridPreguntas.Rows[i].FindControl("txtObsPregunta")).ToString();
if (!string.IsNullOrEmpty(ddlPregunta.SelectedValue.ToString()))
{
Preguntas.IdInformeInicial = IdinformeI;
Preguntas.Observacion = txtObsPregunta.Text;
if (Convert.ToInt32(ddlPregunta.SelectedItem) == 1)
{
Preguntas.Si = "Si";
Preguntas.No = "No";
}
else
{
Preguntas.Si = "No";
Preguntas.No = "Si";
}
if (Preguntas.IdInformeInicial == IdFuente)
{
if (!string.IsNullOrEmpty(Convert.ToString(GridView1.DataKeys[i]["IdInformAdicional"])))
{
Preguntas.IdInforAdicional = Convert.ToInt32(GridView1.DataKeys[i]["IdInformAdicional"]);
InformeInicialInfAdicional Preg = new LNInformeInicialInfAdicional().Obtener(Preguntas.IdInforAdicional);
if (Preg.IdInformeInicial == IdinformeI)
{
Preguntas.EstadoBD = InterfazBD.EstadoEntidad.Modificado;
}
}
new LNInformeInicialInfAdicional().ActualizarBD(Preguntas);
}
}
else
{
}
}
El problema es q no puedo leer los datos que ingreso en el Textbox ni el que selecciono en le dropdownlist...ayudame por favor nose q estoy haciendo mal. MUCHAS GRACIAS.
hola
ResponderEliminaraqui noto un problema
obs = ((TextBox)GridPreguntas.Rows[i].FindControl("txtObsPregunta")).ToString();
te falta la propiedad .Text,, asi no usas el ToString()
----
ademas para recorrer deberias usar un foreach, no uses esto
for (int i = 0; i < GridPreguntas.Rows.Count; i++)
usa
foreach(GridViewRow row in GridPreguntas.Rows)
de esta forma quedara mas simple el codigo
saludos
Muchas gracias por el trabajo, muy bien explicado
ResponderEliminarLeandro, gracias por compartir tus conocimientos, tengo un problema con un gridview, haber si me explico bien, tengo un gridview dentro de un panel, entonces cuando hago click en algun nodo me los traslada a una caja de texto(origen, destino), entonces tengo un boton que dicer cambiar posicion de nodos, y me lo hace perfecto, pero despues vuelvo a cargar el gridview y pierdo el foco de donde estaba ubicado en el ultimo nodo seleccionado, es decir me traslada a la primera posicion del treeview, como puedo hacer para ubicarme en una posicion expecifica dentro del treeview?, gracias por tu ayuda.
ResponderEliminarhola alex
ResponderEliminarde casualidad usa el control UpdatePanel ? porque si es asi quizas podrias poner estos controels uno fuera y otro dentro del updatepanel
asi los eventos que recargan el gridview no afectan recargando tambien el tree, por supuesto si haces esto algunas acciones de interaccion no sean tan directas y debas usar javascript, pero no veo otra forma de lograrlo
se pdoria analizar de ir consevando en alguna session la seleccion del tree asi cuando detectas que se pierde volver asignarla, pero la verdad no estoy seguro de como se podria lograr esto
saludos
Buenas Leandro, no se si aca sera la parte correcta para mi duda, que es la siguiente, necesito cargar barias imagenes en una sola celda de un Grid, el grid ya lo tengo listo y ya le hice una image field, me podrias ayudar o explicarme como lo puedo lograr?. Gracias
ResponderEliminarhola Azo
ResponderEliminarno estoy seguro que signifique el proceso de cargar varias imagenes en el grid
digo si es que se tienen que fusionar todas esas imagenes en una unica y mostrarse en la celda, o si hay algun otro proceso
en principio imagino que usando GDI se podria procesar la imagen, se que con la tecncia de marca de agua se pueden superponer imagenes
http://social.msdn.microsoft.com/Forums/en-US/vbes/thread/8faeea8d-a066-4138-a96d-74c3c882cf6f
Trabajo con imágenes con C#. Mezclar dos imágenes
saludos
Holaa leandr gracias por tus aportes te cuento un problema que tengo , si me puedes ayudar, estoy empezando asp y tengo un problema al actualizar una gridviewlo que quiero es que al actualizar un dato si me pasa de 20 por ejemplo otro campo de gridview automaticamente me asigne por ejemplo 5 espero tu ayuda no he encontrado respuestas a ellos gracias .. por tu atencion
ResponderEliminarhola Blog DanG
ResponderEliminarcomo es que realizas esta actualizacion ? estas poniendo la row del gridview en edicion, porque podrias en el evento RowUpdating validar y cambiar el valor
sino podrias validarlo con el control de validacion RangeValidator para que no se ingrese un valor mayor al que definas
saludos
se puede poner el checkbox no de lado izquierdo sino en la parte de abajo?? y como gracias
ResponderEliminaren un gridview
ResponderEliminarhola alex
ResponderEliminaren la parte de abajo de quien? porque no veo ningun parte de abajo en el gridview
saludos
Hola leandro
ResponderEliminarme sale error
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
GridViewRow row = GridView1.SelectedRow;
int id = Convert.ToInt32(GridView1.DataKeys[row.RowIndex].Value);
TextBox1.Text = Convert.ToString(id);
}
me sale error en la parte de [row.RowIndex] y dice que el codigo de usuario no controlo ArgumentOutOfRangeException
me podrias ayudar
gracias
hola Elessar
ResponderEliminarsi pones un breakpoint en el codigo he inspeccionas el row que recuperas este devuelve algun valor
recueda que debes definir el DataKeyNames en el html del gridview para especificar el campo que defines como id o codigo
saludos
Hola Leandro una consulta, tengo un gridview en el cual tengo dos columnas con textbox y una tercera columna que es la suma de las otras dos; el inconveniente es cómo podría hacer para que al modificar una celda el valor de la suma en la columna final el cambio se vea reflejado... Algo parecido al evento TextChanged...
ResponderEliminarEspero puedas ayudarme ya que llevo varios días tratando de solucionar ésto y no doy con una solución...
De antemano te quedo muy agradecido....
hola Ronnald
ResponderEliminarpodrias implementar algo como esto
[ASP.NET] - GridView sumar columnas con jquery
saludos
Que tal, segui tus pasos al pie de a letra y me funciona, pero pasa algo particular cuando selecciono la primera file del Grid el evento onselectedIndexChanged deja de funcionar, es decir mientras este seleccionando cualquier fila diferente a la primera todo funciona bien, en el momento en que selecciono la primera fila del grid todo me deja de funcionar y permanece seleccionada esa primera fila, que puede ser lo que esta pasando?? Agradezco cualquier ayuda
ResponderEliminarhola El Ferna
ResponderEliminarhas validado si esa primer fila no causa algun error que inhabilita los eventos
estas usando updatepanel? porque si hay algun error podria verse afectado
valida que el browser no mencione ningun error de javascript
prueba los otros browser ya se firefox o chrome para ver si aporta algun detalle
saludos
Hola Leandro, te pido ayuda por favor, sucede que ya llene un gridview con un dataset ya que va a variar la información, pero ahora me piden que este gridview pueda editar la informacion. entonces desde la parte de diseño le agregue los botones editar y eliminar, sin embargo cuando lo ejecuto me sale error, pues supongo que no he hecho el comando. La pregunta es que debo hacer.
ResponderEliminarhola Alvaro
ResponderEliminarsino mencionas que mensaje de error se genera la verdad no veo como poder ayudar
podrias evaluar este otro articulo
[ASP.NET][GridView] Edición usando DropDownList
saludos
Hola Leandro, Tengo un verdadero lio y quisiera saber si me puedes ayudar, bueno, realmente son dos lios:
ResponderEliminarTengo un gridview con un template que es un checkbox asociado a un campo bit en una tabla.
1. como puedo verificar al cargar el griview que el valor del campo en la tabla es 1 y desactive el check o si el valor es 0 lo active.
2. Como puedo actualizar el mismo campo dinamicamente cuando el usuario lo chekee, es decir, si el usuario lo chequea que automaticamente en la tabla el campo bit tome el valor de 1.
Te agradezco mucho la ayuda... pues estoy que me vuelvo loco.
Estoy trabajando Asp.net VB
hola Hector
ResponderEliminaraqui
http://social.msdn.microsoft.com/Forums/es-ES/14775fc1-cc72-40a8-b422-1d0e5e3d889b/mostratr-checkbox-en-un-gridview-en-vez-de-true-o-false
respondo sobre el primero de los temas
el segundo punto requiere que habilites en el CheckBox el AutoPostBack = true con esl tendras el evento del checkbox en el servidor cuando se cambie el valor
puede usar el NamingContainer para conocer el row del grid donde esta contenido el checkbox y poder actualizar
[GridView] Eventos de controles contenidos en el GridView
saludos
Hola Leandro...
ResponderEliminarTengo un problemita con un buttonfield, el caso es el siguiente:
El ButtonField cuando cargo el gridview tiene una imagen asignada, hasta ay esta bien, al dar click sobre el ButtonField entro al evento Rowcommand y hace lo que tiene que hacer, el detalle es que necesito que ese ButtonField cambie de imagen y no se como puedo manipular el buttonField desde codigo
hola Carlos
ResponderEliminaren el evento RowCommand puedes determinar cual es el row que lanza la accion, con el e.Row
podrias usar
e.Row.Cells[0].Controls
para acceder al control que define la imagen de esa celda y cambisr la imagen
saludos
Hola ! mira tengo un problema al implementar una GridView con radio buttons y que al seleccionar un radiobutton obtener el hiddenfield de la row seleccionada....No estoy obteniendo el hiddenfield correspondiente...
ResponderEliminarTengo este codigo en vb.net
y este es el CODE BEHING que trata de obtener el id de la grid segun el check del radio:
For Each row As GridViewRow In gvResultadoBusquedaIndividual.Rows
Dim rb As RadioButton = DirectCast(row.FindControl("RadioButtonInd"), RadioButton)
If rb.Checked Then
tmpCmoId = System.Convert.ToInt32(gvResultadoBusquedaIndividual.Rows(row.RowIndex).Cells(1).Text)
End If
Next
se agradeceria mucho una ayuda saludos!
hola Nikolittta
ResponderEliminarpero ese hidden que comentas no deberias localizarlo usando tambien el FindControl() ?
o sea si es un hidden de asp.net lo debes ubicar por el nombre del control y no como un valor de la celda
ademas no deberias usar el DataKeyNames para poner un valor oculto? digo y usar el DataKeys para tomar el valor usando el RowIndex
saludos
Ola mira tengo este problema yo quiero acer un buscador en el cual cuento con un GRIDVIEW en el cual no se como se selecciona el GRIDVIEW y tampoco se como hacer que mande informacion que muestra en el GRIDVIEW retorne a las caja de texto FEchas , Dropdownlist,etc ..
ResponderEliminarEs un proyecto muy importante soy estudiante Espero me puedas ayudar ..
A se me olvidaba El formulario en el que quiero llenar los campos en este caso es carnet desde el buscador se encuentra en diferente asp.net eso no se como enviar desde un formulario a otro AYUDAME porfa soy seguidor tuyo siempre encuentro solucion en tus block espero me puedas ayudar es de mucha urgencia ... CUALQUIER COSA AKI ESTA MI CORREO Crizna_3_17@hotmail.com
hay estoy tambien trabajando con biblioteca de CLases Espero me puedas ayudar
ResponderEliminarhola Christian
ResponderEliminarlos eventos de seleccion del gridview los explico en este mismo articulo, por lo general lo que se recomienda es hacer uso del DataKeyNames para definir el id de la entidad, por lo tanto teniendo esta podrias ir contra la db y recuperar el registro para cargar los demas controles
quizas podrias aplciar algo como lo que planteo aqui
[ASP.NET] GridView – Edición Empleados
como veras se selecciona del grid y se edita en otra aspx, pasando los datos en el querystring o sea en la url
saludos
Muchas Gracias me ayudo bastante...
ResponderEliminarHola Leandro,
ResponderEliminarEstoy realizando una consulta de un registro de clientes, si no seleccionan cliente se muestran todos, entonces necesito que puedan ver los detalles de esa fila (cliente), cree un campo en el gridview como lo dices acá con el datakeyname y me funciona correctamente pues me devuelve el nit del cliente que es lo que necesito.
En SelectedIndexChanged llamo el método llenarDatos que es el que me llena el Gridview, y le paso el nit que recupere como parámetro,el ejecuta correctamente el metodo pero cuando termina vuelve a ingresar al SelectedIndexChanged y en ese momento el parametro Nit esta vació, por tanto no hace nada.
Si al terminar de cargar el gridview no volviera a ingresar al SelectedIndexChanged creo que funcionaria correctamente, pero no se como hacerlo.
Alguna solución a esto.
Muchas gracias
Complementando un poco lo anterior, el error anterio es si doy clic en el primer registro, pero si es en otro despues cargar el gridview que vuelve a ingresar al SelectedIndexChanged me da al siguiente error El índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección.
ResponderEliminarNombre del parámetro: index
hola R1947
ResponderEliminardefine un breakpoint en el evento SelectedindexChanged y cuando el codigo se detenga utiliza la ventana de Call Stack
How to: Use the Call Stack Window
valida para ambos casos desde donde se realizo la llamada, o sea quien invoco el evento, de esta forma podrias conocer cuando se detenga la segunda vez desde donde se invoco
saludos
Hola Leandro,
ResponderEliminarEl SelectedIndexChanged se invoca cuando llamo el metodo llenar datos y se lo asigno al datasource los datos.
Function LlenarDatos(ByVal Nit As String) As DataTable
gvSalida.DataSource = oDatos
gvSalida.DataBind()
oPYGCliente = Nothing
Return oDatos
End Function
Ya se donde se produce el llamado, pero aún no se como corregir el error.
Espero me puedas ayudar.
Muchas gracias
hola R1947
ResponderEliminarde casualidad ese LlenarDatos() lo tienes en el Page_Load ?
si es asi esta dentro del bloque
If Not IsPostBack Then
LlenarDatos()
end If
saludos
Leandro,
ResponderEliminarQue pena, quizás no me he hecho entender.
Estoy realizando una consulta de un registro de clientes, si no seleccionan cliente se muestran todos, entonces necesito que puedan ver los detalles de esa fila (cliente), cree un campo en el gridview como lo dices acá con el datakeyname y me funciona correctamente pues me devuelve el nit del cliente que es lo que necesito.
Con ese nit llamo el metodo llenar datos,el hace el proceso correctamente, pero cuando le asigno esos datos al Datasource del Gridview el vuelve a ingresar al SelectedIndexChanged y entonces me da error.
PD. El metodo no esta en el load.
Muchas gracias
hola R1947
ResponderEliminarsi pones un breakpoint en el evento SlectedIndexChanged y revisas el la ventana de "Call Stack" del VS, puedes evaluar desde donde es invocado el evento en cada caso
porque la verdad es muy raro que se invoque dos veces
tambien veo raro que cargues el grid con registros, selecciones uno y esto lo uses como filtro para cargar el mismo grid, deberias asignar el resultado otro diferentes
saludos
Buenas noches, en el grid tengo un campo de seleccionar y otro de eliminar pero para eliminar debo seleccionar primero la fila que deseo, si no me marca error, ¿cómo se puede validar que esté seleccionada la fila antes de eliminar?
ResponderEliminarhola p
ResponderEliminarpara eliminar no se requiere seleccion, el delete lanza la accion directo sobre la row donde pulsas el boton o link
o sea el delete ya estaria selecciondo
no se si usas el evento RowCommand o Deleting asignado al gridview, pero si lo haces y defines un boton con el CommandName="Delete" veras que al pulsalo este solo lanza el evento y puedes tomar el DataKey para saber que id eliminar
saludos
Gracias Leandro, lo que pasa que ese evento que trae el grid no me deja eliminar los datos si en esa tabla hay relaciones con otra, por eso en el grid agregue un itemTemplate
ResponderEliminarCommandName="delete" OnClientClick="return confirm('¿Seguro que desea eliminar?');" OnClick="Img_eliminar_Click1"
y ya en el metodo Img_eliminar_Click es donde uso el codigo de eliminar, pero primero como te comento debe estar seleccionada la fila. Gracias
hola p
ResponderEliminarpero no tienes que definir el OnClick ese evento esta de mas
aunque uses un boton en un template si este tiene el commandName lanza el evento Deleting del gridview
y es alli donde deber programar el eliminar
si usas los eventos del grid no se necesita seleccionar nada, el OnClick del boton quitalo y define el RowCommand o Deleting del propio gridview
saludos
Ya quedo esa parte muchas gracias Leandro, pero por ejemplo si en ese grid tuviera varias opciones que ocupe seleccionar y realizar varias acciones de acuerdo a la que seleccione, ¿se podría validar de esta misma manera?
ResponderEliminarpor ejemplo en ese mismo grid poder:
selecionar para agregar personas
seleccionar para agregar cultivos
seleccionar para agregar tierras
Gracias
hola
ResponderEliminarrecuerda que puedes definir el CommandName del boton o link con lo cual con este podrias diferenciar la accion que se selecciona
por defecto hay comando como ser Delete, Select, Edit, etc
pero puedes poner cualquier texto que necesies y luego lo usas en el RowCommand
saludos
Ya por fin quedó, Gracias Leandro
ResponderEliminarBue Dia oye una preguntota como hago para editar varios registros de un gridview y despues guardarlos con un click de un boton, en este caso es una lista de participante/Alumnos dejo una imagen
ResponderEliminarhttps://lh3.googleusercontent.com/-cqsKCDO2yng/UtdXdzQi8-I/AAAAAAAABAI/zht9Jlf8_Dk/w958-h599-no/Sin+t%C3%ADtulo.png
ya resolvi lo anterior pero ahota como asigno los valores a la ora de la consilta.
ResponderEliminarasp:TemplateField HeaderText="asistio"
ItemTemplate
asp:TemplateField HeaderText="asistio"
ResponderEliminarItemTemplate
asp:CheckBox ID="asistioCheckBox" runat="server" Text='<%# Eval("asistio") %>' /
/ItemTemplate
HeaderStyle HorizontalAlign="Center" Width="60px" /
ItemStyle HorizontalAlign="Center" Width="60px" /
/asp:TemplateField
igual el check y el dropdwnlist, y el text si me lo asigna.
ResponderEliminarhola
ResponderEliminarpara asignar el combo deberias usar el evento RowDataBound en ese evento usas el FindControl() para localizar el dropdownlist y asignarle el value
para el checkbox podrias aplciar la misma tecnica
o sea no asignas usando html sino el evento del grid
saludos
hola, ya mas o menos entendi pero no logro comprender bien como seria.
ResponderEliminarif(e.Row.RowType == DataControlRowType.DataRow)
{
evulcomBO = (DropDownList)e.Row.FindControl("evaluacionDropDownList");
evulcomBO.SelectedValue = e.Row.Cells[3].Text;
}
hola Miguel
ResponderEliminarsi va bien encaminado, esa es la idea solo que deberias asignar el SelectedValue el id del item
para eso usarias el
GridViewRow.DataItem (Propiedad)
analiza como lo usa en el link
se supone que aunque en el grid muestres la descripcion para el combo tomas el id
quizas tambien debas cargar los items del combo, por eso primero recuperar los datos y asignar el DataSource
saludos
Buen dia Leandro, oye sigo atorado con eso de la asignacion de los valores en los campos, de la tabla,
ResponderEliminarpara cargar el GridView ocupo un id que viene de otro y ya lo cargo con el dataBinid asi :
try
{
GridViewRow fila = consultaSesionesGridView.SelectedRow;
idGrupoSesion = Convert.ToInt32(Server.HtmlDecode(fila.Cells[0].Text));
idGrupoSesonLabel1.Text =Server.HtmlDecode(fila.Cells[0].Text);
grupoSesionParticipanteGridView.DataSource = metodo.cargarDatosGrupoSesionParticipanrte(idGrupoSesion);
grupoSesionParticipanteGridView.DataBind();
-------------------------------
y pues en el evento rowDataBound todavia no le veo la forma de hacerlo
if (e.Row.RowType == DataControlRowType.DataRow)
{
evulcomBO = (DropDownList)e.Row.FindControl("evaluacionDropDownList");
---------------------------------------
y otra consulta aparte no has realizado o creado un File Manager para visualizar documentos desde una pagina aspx que son del servidor.
que hay Leandro otra ves por aca molestando oye ya resolvi lo de la asignacion al grid asi:
ResponderEliminarDataRowView drview = e.Row.DataItem as DataRowView;
if (e.Row.RowType == DataControlRowType.DataRow)
{
CheckBox chkb = (CheckBox)e.Row.FindControl("asistioCheckBox");
if (drview[2].ToString() == "True")
{
chkb.Checked = true;
}
else
{
chkb.Checked = false;
}
evulcomBO = (DropDownList)e.Row.FindControl("evaluacionDropDownList");
if(drview[3].ToString()=="MB")
{
evulcomBO.SelectedValue = "MB";
}
else if(drview[3].ToString()=="BI")
{
evulcomBO.SelectedValue = "BI";
}
else if (drview[3].ToString() == "RE")
{
evulcomBO.SelectedValue = "RE";
}
else
{
evulcomBO.SelectedValue = "NULL";
}
-------------------------
pero como te comentaba no has realizado o creado un File Manager para visualizar documentos desde una pagina aspx que son del servidor.
si pudieras ayudarme con eso te lo agradeceria !!
hola
ResponderEliminarporque no usaste:
chkb.Checked = Convert.ToBoolean(drview[2]);
digo asignas directo
la verdad FileManager no hice, pero quzias esto se aproxime
[ASP.NET] Grabar Archivo en base de datos
aunque quizas si investigas algo como esto
http://cksource.com/ckfinder
podria ser de ayuda para crear un file manager usando ajax
saludos
Buenas Tardes Leandro, espero me Pueda Ayudar:
ResponderEliminarTengo un GridView el cual lleno desde db y tengo 2 columnas del GridView como LinkButton, después necesito los valores del las celdas pero los del linkButton no me las puedo llevar, los de BoundField los tomo sin problema.
esto lo tengo asi.
Dim index As Integer = Convert.ToInt32(e.CommandArgument)
ResponderEliminarDim row1 As GridViewRow = GridView1.Rows(index)
Dim Valor As String = Nothing
Dim Vcesion As String = Nothing
If e.CommandName = "T" Then
If Server.HtmlDecode(row1.Cells(6).Text) = 0 Then
-- No hay datos a mostrar
Else
Vcesion = Server.HtmlDecode(row1.Cells(1).Text)
--pasas Vcesion a otra pagina
End If
End If
hola Efren
ResponderEliminarno entiendo que valores necesitas? porque se supone que uses el DataKeyNames para definir el valor que luego recuperas al seleccionar la row
si quieres obtener el link deberias usar el FindControl()
LinkButton link = row1.FindControl("LinkButton1") as LinkButton;
saludos
Gracias Por tu tiempo Leandro.
ResponderEliminarA ver si a hora si me explico.
En el grid que tengo existen X columnas y 2 de ellas son asi:
--asp:TemplateField HeaderText="P/en tiempo"--
--asp:LinkButton ID="linktutton" runat="server" Text='<%# Eval("PendEnTiempo") %>' CommandName="T" CommandArgument="<%# DirectCast(Container, GridViewRow).RowIndex %>"-- --asp:LinkButton--
--/ItemTemplate--
--/asp:TemplateField--
Las demas son:
--asp:BoundField HeaderText="Entregados" ReadOnly="true" DataField="Entregados" --
Entonces cuando quiero poner en una variable lo que trae las columnas --asp:BoundField-- No tengo problema lo caho en GridView1_RowCommand
If Server.HtmlDecode(row1.Cells(6).Text) = 0 Then
--error
Else
--ok
End If
Pero si quiero el valor del --asp:LinkButton-- esto biene en blanco. Y este es el que necesito.
Saludos.
hola Efren
ResponderEliminarpero el valor del LinkButton es el CommandArgument ?
por lo que veo no hay valor del linkbutton solo deberias usar e.CommandArgument
sino podrias ver de usar el FindControll() sobre la row que lanza el evento para localizar por el id del linkbutton
saludos
Hola Leandro, Soy Gleiston
ResponderEliminarDisculpa, estoy haciendo un insert con el GridView, sin embargo al tomar las cajas de texto qu le puse en el no me retorna el valor. Pero si son las cajas de texto.
No recuerdo como solucionar ese inconveniente.
hola Gleiston
ResponderEliminarno se si entendi la explicacion, pero si son cajas de texto que estan dentro de un gridview usas el FindControl() sobre la row que lanza la accion para localizar el valor de ese control textbox
o como es que accedes al contenido del textbox, porque directo por el nombre directo no puedes
[ASP.NET][GridView] Edición usando DropDownList
alli use Cells[index].Controls[0] porque se que hay solo un control que es el textbox en esa celda pero puedes usar el FindControl() ambas formas son validas
saludos
buen día leandrro estoy trabajando con asp.net 2012 y una bd en access tengo un formulario donde registro empleados actualizo y elimino segun sea el caso y estos datos se actualizan en un gridview el problema que tengo esque no se reflejan los cambios o nuevos registros que hgo en el gridview si no hasta que recargo la pagina o edito otro dato se ve la primera actualizacion. te menciono que tengo en una masterPage un scriptManager y en la webform un updatepanel pero no refresca los datos...
ResponderEliminarhola EDWIN
ResponderEliminarpero luego de realizar la operacion de actualizacion sobre la entidad actualizas los datos del grid
o sea vuelves a lanzar el SELECT y asignar el resultado al DataSource del grid, por supuesto sin olvidar realizar el DataBind()
la db imagino la estas ubicando en la carpeta App_Data, no ?
saludos
buen día así es estimado leandro tal como comentas despues de realizar la operacion requerida(insert, update,o delete) sobre la tabla de mi bd vuelvo a enlazar el grid con este codigo:
ResponderEliminarPrivate Sub cargaGrid()
cons = New consultasSQL
ds = New DataSet
ds = cons.DataSet("empleados", "select * from empleados")
dgEmpleados.DataSource = ds.Tables("empleados")
dgEmpleados.DataBind()
End Sub
pero no me refleja los cambios hechos en el grid la bd esta en un archivo de access que no esta en el app_data, lo que tengo en el app_data es un Dataset con las tablas de la bd mapeadas.
hola EDWIN
ResponderEliminarpero la actualizacion se impacto en la db ?
digo porque quizas no refleja nada porque no se produjo ningun cambio en la db
valida que la actualizacion se este realizando a la db a la cual te conectas
saludos
hola leandro, me ayudo mucho tu articulo, muchas gracias
ResponderEliminarLeandro me sirvio mucho tu articulo, muchas gracias
ResponderEliminarhola leandro, me ayudo mucho tu articulo, muchas gracias
ResponderEliminarLeandro que tal , tengo un problema pues tengo gridview donde ingreso mediante dos cajas de texto la cantidad y precio respectivamente y al dar en el botón click me agrega dicha fila al gridview hasta ahí todo bien , pero tengo el problema que al refrescar la pagina osea al actualizarla en chrome me ejecuta de nuevo la ultima acción que fue la del botón agregar y por ende me duplica la fila esto solo pasa en chrome pero en internet explorer anda bien... agradecería tu ayuda. saludos
ResponderEliminarQué tal, Leandro
ResponderEliminarTengo el problema de seleccionar el titulo asignado en la columna homónima sql, y guardarla en una variable sesion:
protected void GridView_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Select")
{
//con esta linea intento obtener el valor de la celda donde se hizo click
String titulo = this.GridView1.SelectedRow.Cells.ToString();
Session.Add("tit", "");
Session["tit"] = titulo;
this.SqlDataSource1.DataBind();
this.GridView1.DataBind();
}
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
if ((Session["tit"]) != null)
Response.Redirect("~/WebForm1.aspx");
}
Gracias por estar
hola Humberto
ResponderEliminarpero una tabla tiene dos coordenas la row y la column
veo que usas SelectedRow para determinar la row, pero y la columna?
deberias especificarla
string titulo = this.GridView1.SelectedRow.Cells[0].Text;
si es un BoundField usas el text para tomar el valor
pero debes indicar el index de la columna que quieres tomar
saludos
Hola Leandro, estoy empezando a trabajar con datagrids.
ResponderEliminarCreo que el código fuente de tu ejemplo me podría facilitar mucho las cosas, pero el link está roto y las imágenes no se ven.
Me lo podrías facilitar?
Mil gracias!
Hola Leandro muy bueno el tema un favor las imagenes y el link de descarga caduco, actualizalo porfavor, saludos
ResponderEliminarhola nyvlem25 y kya-kya
ResponderEliminarya estan actualizado los link del articulo
saludos
Hola leandro, muy buenas tus publicaciones!estoy viendo tu ejemplo para la seleccion de filas en grillas. todo bien, hasta que me toco agregarle el paginado a las mismas. la cuestion es que si toco que cambie de pagina, me salta un error que "no encuentra el parametro". si saco el paginado y selecciono funciona bien. me podes dar una mano?Gracias!
ResponderEliminarEl error que te comentaba es: "Se ha efectuado un error:
ResponderEliminarEl índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección. Nombre del parámetro: index", estoy usando c# y la forma de obtener el codigo es usando el evento rowcommand.ayuda por favor!!!Gracias!
hola Luis
ResponderEliminarrecuerda que el RowCommand lo pueden lanzar varios eventos, puede que al pagina tambien ingrese a este evento, eso lo validas poniendo un breakpoint en el codigo
valida que en el RowCommand defines un "if" validando el CommandName que lanzo la accion
saludos
Hola de nuevo,Leandro. Te cuento que pude solucionar el tema del error en el paginado del gridview. en mi caso, para el commandArgument usaba esto: CommandArgument="<%# ((GridViewRow)Container).RowIndex %>"
ResponderEliminarLei por ahi y probe usando:
CommandArgument='<%# DataBinder.Eval(Container, "RowIndex") %>'
Podrias explicarme el porque del error?gracias
Este comentario ha sido eliminado por el autor.
ResponderEliminarpara utilizar todo eso pero pa el grid dentro d otro grid q esta dentro de otro grid q esta en un panel como le podria hacer??
ResponderEliminargrax
Buenas tardes tengo un problema espero y me puedan ayudar, tengo un wp el cual contiene un grid este grid consulta una tabla base con varios regitros, la información que quiero mostrar con el for each la resuelve sin problemas el detalle es cuando intento hacer un link desde un atributo presente en el grid, tarda demasiado y después de mucho tiempo me dice el sig. error:
ResponderEliminarEl índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección.
Nombre del parámetro: index
Descripción: Excepción no controlada al ejecutar la solicitud Web actual. Revise el seguimiento de la pila para obtener más información acerca del error y dónde se originó en el código.
Detalles de la excepción: System.ArgumentOutOfRangeException: El índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección.
Nombre del parámetro: index
Error de código fuente:
Se ha generado una excepción no controlada durante la ejecución de la solicitud Web actual. La información sobre el origen y la ubicación de la excepción pueden identificarse utilizando la excepción del seguimiento de la pila siguiente.
Seguimiento de la pila:
[ArgumentOutOfRangeException: El índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección.
Nombre del parámetro: index]
System.Collections.ArrayList.get_Item(Int32 index) +10689020
GeneXus.Programs.tramserv_bc.ReadRow0D77() +66
GeneXus.Programs.tramserv_bc.ProcessNestedLevel0D77() +41
GeneXus.Programs.tramserv_bc.ProcessLevel0D67() +58
GeneXus.Programs.tramserv_bc.Update0D67() +1396
GeneXus.Programs.tramserv_bc.Save() +856
GeneXus.Utils.GxSilentTrnSdt.Save() +15
GeneXus.Programs.tramservdetallesportal.E12792() +2841
GeneXus.Programs.tramservdetallesportal.STRUP790() +60
GeneXus.Programs.tramservdetallesportal.START792() +537
GeneXus.Programs.tramservdetallesportal.ExecuteStartEvent() +88
GeneXus.Programs.mplimpio.START1O2() +185
GeneXus.Programs.mplimpio.webExecute() +121
GeneXus.Programs.tramservdetallesportal.webExecute() +255
GeneXus.Http.GXHttpHandler.ProcessRequest(HttpContext httpContext) +297
[Exception: GXApplication exception]
GeneXus.Http.GXHttpHandler.ProcessRequest(HttpContext httpContext) +410
System.Web.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute() +341
System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously) +69
Información de versión: Versión de Microsoft .NET Framework:4.0.30319; Versión ASP.NET:4.0.30319.34249
Espero su valiosa ayuda! Saludos
hola
Eliminarpor lo que veo usas GeneXus, por lo que entiendo hay parte del codigo que se genera automaticamente
lo que no entendi es como defines este link, lo haces en el template del control GridView ?
saludos
Este es el código que implemente y la tabla que estoy la estructura de la tabla que estoy recorriendo, aquí me surge la duda en saber que tanto afecta el número de registros porque lo tengo en otro proyecto pero funciona a la perfección, y ver la posibilidad de reducir el código te comento lo que estoy intentando hacer es buscar los 10 trámites más visitados, a continuación pongo el código implementado y la estructura de la tabla:
EliminarEvent Start
&TramServId1 = 0
&TramServId2 = 0
&TramServId3 = 0
&TramServId4 = 0
&TramServId5 = 0
&TramServId6 = 0
&TramServId7 = 0
&TramServId8 = 0
&TramServId9 = 0
&TramServId10 = 0
&count=0
EndEvent
Event grid1.Load
&aux.Set("auxiliar","0")
For each (TramServAccesoId)
where TramServStatus=Status.Publicado
if &count=10
// TextBlock1.Caption="Diez"
// TextBlock1.Visible=False
Exit
endif
if TramServId<>&TramServId1
if TramServId<>&TramServId2
if TramServId<>&TramServId3
if TramServId<>&TramServId4
if TramServId<>&TramServId5
if TramServId<>&TramServId6
if TramServId<>&TramServId7
if TramServId<>&TramServId8
if TramServId<>&TramServId9
if TramServId<>&TramServId10
&TramServId10=&TramServId9
&TramServId9=&TramServId8
&TramServId8=&TramServId7
&TramServId7=&TramServId6
&TramServId6=&TramServId5
&TramServId5=&TramServId4
&TramServId4=&TramServId3
&TramServId3=&TramServId2
&TramServId2=&TramServId1
&TramServId1=TramServId
&TramServNombre=TramServNombre
&TramServNombre.LinkTarget='_blank'
&TramServNombre.Link=link(TramServDetallesPortal, TramServId,"")
&count+=1
load
endif
endif
endif
endif
endif
endif
endif
endif
endif
else
if TramServId=&TramServId1
exit
endif
if TramServId=&TramServId2
exit
endif
if TramServId=&TramServId3
exit
endif
if TramServId=&TramServId4
exit
endif
if TramServId=&TramServId5
exit
endif
if TramServId=&TramServId6
exit
endif
if TramServId=&TramServId7
exit
endif
if TramServId=&TramServId8
exit
endif
if TramServId=&TramServId9
exit
endif
if TramServId=&TramServId10
exit
endif
endif
EndFor
Endevent
Estructura de la tabla:
TramServId TramServAccesoId TramServAccesoFecha
3424 1 17/07/2015
3425 1 16/07/2015
3425 2 17/07/2015
3427 1 16/07/2015
3427 2 17/07/2015
hola
Eliminares un codigo algo largo, no te animas a plantear la pregunta en el foro de msdn y seguimos alli el tema, en el foro se puede poner codigo con mejor formato
ASP.NET foro
saludos
hola buenos dias me gustaria hablar contigo si me puederas ayudar me sale :An exception of type 'System.NullReferenceException' occurred in App_Web_is1fjmkg.dll but was not handled in user code
ResponderEliminarAdditional information: Referencia a objeto no establecida como instancia de un objeto. cuando seleciono uno para usarlo como control pasar a otro grid
hola
EliminarEste problema se presenta cuando un objetos no esta inicializado, con solo el mensaje del error no podrias decir porque se genera, habria que ver el codigo, aconsejaria que analices el StackTrace del exception para ver donde se produce
saludos
el primer link hace referencia mi pagina entera donde tengo todo el codigo asp y la segunda a las funciones que llamo http://pastie.org/10480350 ;http://pastie.org/10480357
Eliminary si pudiera hablar unos minutos con usted por hangout seria de mucha ayuda muchas gracias por la respuesta al primer comentario
Eliminarhola
Eliminarpuedes determinar en que operacion se produce el problema?
Si tienes el exception, no puedes analizar el StackTrace del error para ver en que metodo se genera el problema?
En el codigo de la primer imagen puedo ver que defines
if (ds.Tables[0].Rows.Count > 0)
como sabes que hay un datatable dentro del dataset ?
si solo vas a cargar una tabla porque no haces el fill del un datatable
DataTable dt = new DataTable();
adap.Fill(dt);
Recuerda que tambien puedes plantear el tema en el foro de msdn
asp.net foro
saludos
buenas eh puesto el tema tambien por el foro es que no me deja coger 3 datos del gridview para poder pasar a mis funciones no recibe nada en cambio cuando solo paso 1 funciona
Eliminar}
GridViewRow row = GridView1.SelectedRow;
if (IdGridView1 <= 0)
return;
//int idlocaliadad = IdGridView1;
//comprobar
int idlocaliadad = IdGridView1, provincia = IdGridView2;
string dlocalidad = nombre;
var tabla = AccesoDatos.Getregistrosinfo(idlocaliadad);
var tabla2 = AccesoDatos.Getregistroscole(idlocaliadad);
var busqueda = AccesoDatos.buscador(dlocalidad, provincia);
var busqueda2 = AccesoDatos.buscador2(dlocalidad, provincia);
GridView6.DataSource = busqueda;
GridView6.DataBind();
GridView5.DataSource = busqueda;
GridView5.DataBind();
}
//esta bien
GridView3.DataSource = tabla;
GridView3.DataBind();
GridView4.DataSource = tabla2;
GridView4.DataBind();
int IdGridView1=-1;
int IdGridView2 = -1;
string nombre;
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
GridViewRow row = GridView1.SelectedRow;
// if (e.CommandName == "Select")
// {
//
// Se obtiene indice de la row seleccionada
//
//int index = Convert.ToInt32(e.CommandArgument);
//nombre = CustomersGridView.SelectedDataKey.;
//IdGridView1 = Convert.ToInt32(GridView1.DataKeys[index].Values[0]);
//IdGridView2 = Convert.ToInt32(GridView1.DataKeys[index].Values[1]);
//nombre = Convert.ToString(GridView1.DataKeys[index].Values[2]);
IdGridView1 = Convert.ToInt32(GridView1.DataKeys[row.RowIndex].Values[0]);
IdGridView2 = Convert.ToInt32(GridView1.DataKeys[row.RowIndex].Values["idprovincia"]);
nombre = Convert.ToString(GridView1.DataKeys[row.RowIndex].Values[2]);
//
// Obtengo el id de la entidad que se esta editando
// en este caso de la entidad localidad
//
//IdGridView1 = Convert.ToInt32(GridView1.DataKeys[row.RowIndex].Value["idlocalidad"]);
//}
}
hola
Eliminarsi el tema esta en el foro podrias haber puesto el link, asi doy la respuesta directo alli, en el blog no se publica muy bien el codigo
Recuerda que en desarrollo web no mantiene estado en sus variables, para eso debes usar el objeto Session o ViewState
saludos
Hola Leandro, excelente tus publicaciones!!
ResponderEliminarTengo un problema, en la línea int index = Convert.ToInt32(e.CommandArgument) dentro del evento RowCommand
Me tira el siguiente error "La cadena de entrada no tiene el formato correcto."
Por qué puede ser??
gracias me salvaste la vida con tu tutorial
ResponderEliminarSaludos Leandro,
ResponderEliminarTengo un gridview con un buttton por cada fila para su eliminacion, lo que quiero que al presionar el boton este pregunte al usuario si esta seguro o no eliminar, podrias ayudarme a orientar como podria realizar esto?? Gracias
Este comentario ha sido eliminado por el autor.
ResponderEliminarSaludos Leandro, en la opcion 1 donde usas el command field "Select", pasa por el evento SelectedIndexChanged, como se puede saber que columna invoco pasar por aqui. Pra poder hacer el codigo relacionado .
ResponderEliminarGracias
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola, estoy trabajando con GRIDVIEW en VB.NET (VS2017), dentro de un TemplateField e ItemTemplate incorporé 2 ImageButton, uno para ejecutar el procedimiento de edición de los valores de la fila seleccionada y el otro para eliminarlos.
ResponderEliminarAmbos ImageButton activan el evento SelectedIndexChanged del GRIDVIEW por medio de la sentencia CommandName="Select", dentro de este evento logro obtener el SelectedDataKey.Value (valor clave de la fila).
Mi problema es que no logro obtener el ID del ImageButton que recibe el clic para ejecutar el UPDATE o DELETE correspondiente.
Les agradeceré su ayuda
Hola ya pude solucionar el problema.
EliminarEn el código HTML agregue la sentencia OnClick="Editar_Clic" y OnClick="Borrar_Clic" a los respectivos ImageButton.
Como el código ejecuta primero el procedimiento del evento OnClick, dentro de este asigno el ID del ImageButton a una variable publica del tipo string.
Protected Sub Editar_clic()
id_control = "Editar"
End Sub
Y dentro del evento SelectedIndexChanged del GRIDVIEW mediante un IF ejecuto el código respectivo para editar o eliminar la información en la tabla.
If id_control = "Editar" Then
'código para editar la información
ElseIf id_control = "Borrar" Then
'código para borrar la información
End If