Introducción
En la creación de un mail cuyo cuerpo sea HTML se puede requerir que una imagen forme parte del mismo, pero ubicarla como parte del mail será necesario no solo embeberla dentro del contenido sino poder referenciarla para ubicarla en una posición concreta
Imagen como recurso
En el archivo embebido como recurso dentro del assembly se define el html del cuerpo del mail
<html> <body> <h2> Documento con imagen adjunta</h2> <br/> <img src="cid:estadistica"> </body> </html>
en este se usa el cid junto a un nombre para ubicar el recurso de la imagen que se asocia al mail
La definición del recurso se debe realizar en una vista alternativa del mail
AlternateView htmlView = AlternateView.CreateAlternateViewFromString(htmlBody, null, MediaTypeNames.Text.Html); string imagePath = Path.Combine(TestContext.DeploymentDirectory, "estadistica.jpg"); LinkedResource logo = new LinkedResource(imagePath); logo.ContentId = "estadistica"; htmlView.LinkedResources.Add(logo); mail.AlternateViews.Add(htmlView);
es allí donde se define el id del resource de la vista html
El test completo además de la vista html se incluye una vista en texto plano en caso de quien reciba el correo lo este visualizando desde un cliente que no soporta html
[TestMethod]
public void SendMailBodyImage()
{
//
// se define la lista de destinatarios
//
List<string> destinatarios = new List<string>()
{
"xx@gmail.com",
"xx@hotmail.com"
};
MailMessage mail = new MailMessage()
{
Subject = "Mail Test con formato html",
IsBodyHtml = true
};
//
// se asignan los destinatarios
//
foreach (string item in destinatarios)
{
mail.To.Add(new MailAddress(item));
}
//
// se crea el mensaje como texto plano
//
string plaintextBody = "";
using (Stream stream = Assembly.GetExecutingAssembly().GetManifestResourceStream("MailSendTest.MailPlainTextBody.txt"))
using (StreamReader reader = new StreamReader(stream))
{
plaintextBody = reader.ReadToEnd();
}
AlternateView plainTextView = AlternateView.CreateAlternateViewFromString(plaintextBody, null, MediaTypeNames.Text.Plain);
mail.AlternateViews.Add(plainTextView);
//
// se crea el mensaje html
//
string htmlBody = "";
using (Stream stream = Assembly.GetExecutingAssembly().GetManifestResourceStream("MailSendTest.MailHtmlBody.txt"))
using (StreamReader reader = new StreamReader(stream))
{
htmlBody = reader.ReadToEnd();
}
AlternateView htmlView = AlternateView.CreateAlternateViewFromString(htmlBody, null, MediaTypeNames.Text.Html);
string imagePath = Path.Combine(TestContext.DeploymentDirectory, "estadistica.jpg");
LinkedResource logo = new LinkedResource(imagePath);
logo.ContentId = "estadistica";
htmlView.LinkedResources.Add(logo);
mail.AlternateViews.Add(htmlView);
//
// se define el smtp
//
SmtpClient smtp = new SmtpClient();
smtp.Send(mail);
}Definir la imagen en la carpeta output del Test
Para que el proyecto de test funcione será necesario que la imagen que se adjunta al mail sea ubicada en la carpeta donde el test compila.
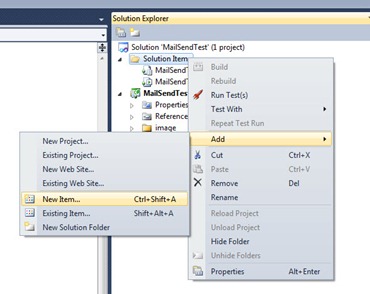
Para automatizar esta acción se definir un Test Setting, para ello en la sección “Solution Items” se agrega un nuevo ítem
Una vez que se crea, solo se hace doble click en el archivo de extensión .testsettings y se define la carpeta que contiene la imagen
Esto hará que se copie el imagen que se adjunta en el test, y se pueda localizar dinámicamente usando: TestContext.DeploymentDirectory
Código
Se utiliza VS 2010 para desarrollar el ejemplo
| [C#]
|



Hola Leandro quisiera conectarme a ORACLE para visualizar un listado. Como puedo conectarme a la base de datos utilizando clases y no web.config con ORACLE. Espero que tengas algun ejemplo sencillo y gracias por tus publicaciones.
ResponderEliminarLeandro, antes de todo, gracias por todos los post, me han servido en más de una ocasión. Una pregunta fuera de contexto con respecto a las aplicaciones Windows Forms, que se puede usar para mejorar la apariencia de las aplicaciones para desktop. Que usas tu, solo los controles de VS o algun control de terceros.
ResponderEliminarHola leandro,
ResponderEliminarEsta pregunta no tiene tanto ver que con el articulo, mas bien con el blog en especifico.
Como haces para poner fragmentos de código y que la fuente se vea de color y que salgan las opciones en la parte superior derecha de :
-View source
-Copy to Clipboard
-Print
Muchas gracias !!
hola Kely
ResponderEliminarpero el config tambien deberias usarlo para definir el connection string
podrias aplicar lo comentado en este articulo
Build a .NET Application on the Oracle Database with Visual Studio 2005 or 2008
para usar las clases de ado.net para Oracle
saludos
hola Orlando
ResponderEliminarpor lo general trato de arreglarme con los controles estandar cuando es una aplicacion simple, ahora si el objetivo es impactar visualmente y que ademas el desarrollo no sea tan complejo deberias recurrir a controles de terceros, por supuesto estos son pagos
quizas se encuentren de libre uso, pero hay que evaluar si alcanzan para cubrir las espectativas de diseño:
https://www.devexpress.com/Products/Free/NetOffer/
saludos
hola Cristian
ResponderEliminareso lo logras con una tool que se integra al Windows Live Writer, se llama Syntax Highlight
SyntaxHighlighter
SyntaxHighlighter for Windows Live Writer
saludos
Hola leandro,
ResponderEliminarMil gracias por la ayuda,
De casualidad no tienes el corrector ortografico en español para el windows live writer ?
Que pena molestarte tanto, Gracias !
Hola leandro,
ResponderEliminarYa pude hacer la integración con Windows Live Writer, pero sin embargo no he podido con la configuración que hay que hacer en la plantilla, he intentado esto:
http://ingensis.blogspot.com/2010/07/visor-de-codigos-para-blogger.html
Y esto:
http://proyectosbeta.blogspot.com/2010/06/usando-syntaxhighlighter-en-blogger.html
Pero nada, el código que trato de publicar se ve como texto normal .....
Gracias !
hola
ResponderEliminarsino me equivoco creo que me habia guiado con este articulo
Adding Syntax Highlighting to Blogger
saludos
Tuttini me puedes escribir a kevinksoft@yahoo.es
ResponderEliminarEs para hacerle una pregunta sobre los publish de Visual Studio
Hola Leandro.
ResponderEliminarHe seguido tu ejemplo y tengo un problema al visualizar el correo desde un dispositivo movil con la apliacion de hotmail y gmail para moviles la imagen me aparece como una interrogacion y sin embargo si visualizo el correo desde la pagina web desde el movil o desde un pc se ve bien. ¿Porque puede estar ocurriendo esto?
Gracias y espero tu respuesta.
Leandro ya he resuelto mi problema.
ResponderEliminarResulta que hay que añadir el ContentType.Name con el mismo nombre que el ContentId del objeto linkedResource
Sino lo haces asi en aplicaciones para movil como Hotmail no sale la imagen
hola Jose
ResponderEliminargracias por el dato, la verdad como no he desarrollado nada para mobile no conocia ese detalle
saludos
Buen dia Leandro,
ResponderEliminarComo puedo hacer lo mismo en Visual Basic 2010.
Enviar correo y que en el cuerpo lleve consigo un picturebox en vez de escribir texto.
Saludos
hola Jose
ResponderEliminaren realidad un picturebox no creo que puedas poner en el mail, pero la imagen que tiene este picturebox si
podrias aplciar la tecnica de este articulo, adjuntando la imagen como resource del mail
no tengo la version en vb.net pero podrias ver de usar algun conversor de c# a vb.net online para ir pasando partes del codigo
si alguna no se convierte correctamente comentame y te digo como seria, o si quieres plantea la consulta en el foro de msdn alli es mas facil poner codigo
saludos
Hola Leandro muy buen post siempre me saca de apuros tus materiales. Esta vez llevo buscando varios días, como enviar un correo con una imagen en el cuerpo del correo, "no como adjunto". He buscado pero los ejemplos siempre definen un aimagen de manera estatica. Yo quiero hacer eso de manera dinamica , es decir recuperar la imagen a traves de un input file. Pero no he logrado hacerlo, agradeceria pudieras darme un ejemplo. Tengo esto
ResponderEliminarLinkedResource img =
new LinkedResource(@"C:\paisaje.jpg",
MediaTypeNames.Image.Jpeg);
img.ContentId = "imagen";