Introducción
Cuando se trabaja integrando código cliente (javascript) con asp.net seguramente en algún punto se necesite realizar operaciones con tablas, siendo el control GridView usado en la mayoría de estos casos, es por eso se intentara mostrar las diferentes formas en que se puede realizar operaciones con código cliente usando jquery para trabajar con tablas
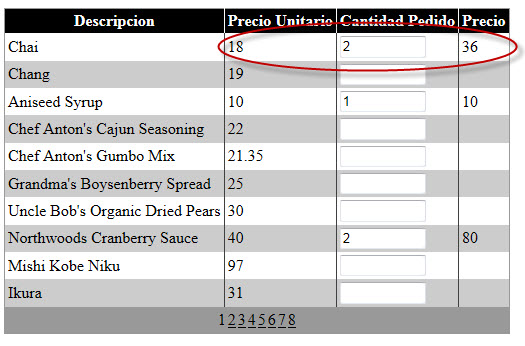
Para el ejemplo se listara productos con sus respectivos precios, el usuario completara la cantidad que se solicita de ese producto, realizando el calculo del precio final que deberá abonarse.
Calculo del precio por producto
La primer operación que debe programarse corresponde al calculo a nivel de fila, o sea de cada producto. La implementación completa podrá verse en el código dentro de al carpeta “Ej1”.

Como se observa en la imagen la columna del precio unitario es fija, el usuario ingresa una cantidad y al quitar el foco del textbox automáticamente se calcula el precio.
Para lograrlo será necesario adjuntar un evento de cambio a cada textbox del gridview, recordemos que el control termina renderizado como una tabla html, por lo tanto, se puede trabajar en el cliente con el html resultante.
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#<%=GridView1.ClientID%> [id*='txtCantidad']").change(function() {
var tr = $(this).parent().parent();
var precio = $("td:eq(1)", tr).html();
$("td:eq(3) span", tr).html($(this).val() * precio);
});
});
</script>
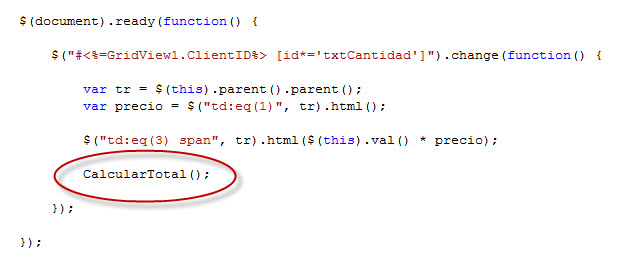
Ante un evento se recupera el textbox que lanza la acción, es por eso que se utiliza $(this), el this en este caso es el textbox, se sube dos niveles en la estructura del html, o sea a nivel del <tr> que contiene a ese textbox, para luego aplicar la selección a otra columna, en este caso la del precio, por eso se utiliza td:eq(1) seria la segunda columna (recordar que los índices comienzan en cero)
El ultimo paso será asignar el resultado, se aplica la misma técnica, se selecciona la columna y por tratarse de un label de asp.net el cual renderiza a <span> se usa este selector en jquery.
Si bien en la implementación puede observarse solo una única forma para asignar el evento a los textbox contenido en la columna de gridview pueden ser usados otro selectores de jquery dependiendo la necesitad:
Usando el atributo class
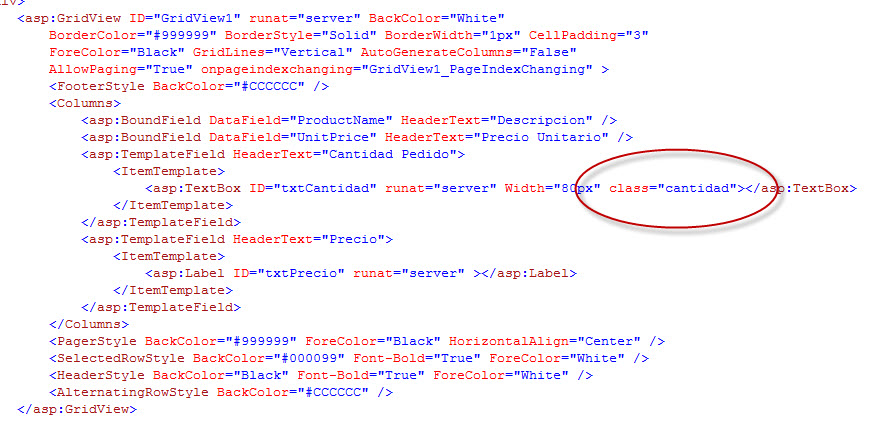
En este caso el selector hace uso de un atributo del control para poder localizarlo, todos los textbox que el gridview genere tendrán el mismo atributo “class”
$('#<%=GridView1.ClientID%> .cantidad').change(function() { ….
Es necesario definir este atributo en el control del témplate del grid

Usando un doble selector
En este caso se aplicara una doble selección, primero se selecciona lo definido a la derecha y sobre esto aplica lo definido en al izquierda.
$('td:eq(2) :text', '#<%=GridView1.ClientID%> tr').change(function() {
La parte derecha selecciona todas las filas del grid, mientras que la izquierda toma solo la tercer columna (Cantidad Pedido), el uso de “:text” define que solo los textbox de la celda serán incluidos
Usando el operador like *=
Por medio del operador de selección mediante búsqueda aproximada, se puede tomar todos aquellos controles que tengan un misma patrón en su id
$("#<%=GridView1.ClientID%> [id*='txtCantidad']").change(function() {
En el caso del gridview creara un control por cada dato que se le asigne, repitiendo el textbox N veces, pero todos tendrán la palabra txtCantidad en alguna parte de su id
Calculo del precio Total
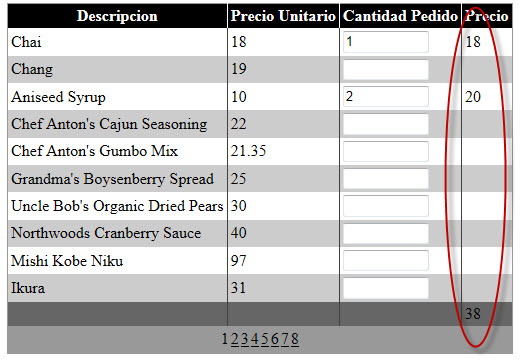
Calcular el precio total, implica sumar una columna completa para tener el precio total que se sumara en el footer del gridview. La implementación completa podrá verse en el código dentro de al carpeta “Ej2”.

El añadido que se realiza a la suma de la fila del grid solo implica la llamada a una funciona para recalcular el total.

Un punto conflictivo cuando se suma una columna es el hecho de paginar la grid, vamos a ver en este caso como se lograría una implementación con y sin paginado
Calculo total sin paginado
Al no paginar se puede reconocer el footer como ultima fila de la tabla pudiendo aplicar selectores que tengan en cuenta esta situación.
function CalcularTotal() {
var total = 0;
$('#<%=GridView1.ClientID%> tr:not(:last)').each(function() {
var coltotal = parseFloat($("td:eq(3) span", this).html());
if (!isNaN(coltotal)) {
total += coltotal;
}
});
$('#<%=GridView1.ClientID%> tr:last td:eq(3) span').html(total);
}
Se puede hacer uso de “:last” para agregar o descartar esta ultima fila del grid donde se presentara el total.
Se recorre todas las filas del gridview, dejando fuera el footer, por eso es “:not(:last)”, se esta descartando el ultimo <tr>. Pero si se toma exactamente la ultima fila cuando se quiere asignar el total resultante, por eso se usa el “tr:last”
Nota: por supuesto hay que quitar la propiedad AllowPaging="True" del gridview para probarlo sin paginado
Calculo total con paginado
Al tener paginado la ultima final ya no será el footer, por lo tanto usar el :last no funciona, se requiere otras técnicas de selección
function CalcularTotal() {
var total = 0;
$("#<%=GridView1.ClientID%> [id*='lblPrecio']").each(function() {
var coltotal = parseFloat($(this).html());
if (!isNaN(coltotal)) {
total += coltotal;
}
});
$("#<%=GridView1.ClientID%> [id*='lblTotal']").html(total);
}
Se decide ir directamente a los controles que contienen la información.
Al tomar el valor del <span> (que representa el lblPrecio), puede que este no sea un valor numérico valido, es por eso que se parsea a float, si devuelve NaN es porque no es un numero que sumar.
Código
Se ha usado Visual Studio 2008, es necesario SP1 del VS, como base de datos Sql Compact 3.5
 |
Leandro,
ResponderEliminarMuy bueno el artículo. Me resultó muy interesante.
Tengo 2 consultas al respecto:
En el caso que quiera que el usuario ingrese el precio unitario para realizar por ej una "orden de venta" y que no haya una lista prediseñada con precios cargados supongo deberia hacer una funcion que me permita cargar el dato y ya. Es también posible que por medio de un botón en la grilla me permita ir agregando lineas?
hola Andres
ResponderEliminarpodrias sin problema tener un textbox para ingresar el precio, por supuesto este tambien deberia adjuntarse un evento change() de jquery, como el que se ve para la cantidad en este articulo, ya que necesitas detectar cuando se ingresa un nuevo precio
por supuesto el html() para tomar el valor no funcionara, vas a necesitar el val() del textbox para tomar el valor ingresado
el agregar filas al gridview se puede, pero ojo si vas por ese lado no uses ningun evento de asp.net en la pagina, porque vas a tener problemas con el ViewState, si vas a usar todo jquery para invocar a webmethods entonces si puedes modificar el gridview desde cliente, sino realizalo desde el servidor agregando la linea al origen de datos que deberias tener en Session y volviendo al asignar al datasource
saludos
Si utilizo el jqGrid vos crees se me facilita mas la tarea?
ResponderEliminarsi el jqgrid es una excelente idea
ResponderEliminaresta pensado para trabajar con json y jquery
para realizar accionas dinamicas desde el cliente es ideal
Excelente tu artículo Leandro, es casi lo que estoy necesitando.
ResponderEliminarEn mi caso en cada columna tengo 2 textbox (numero horas y numero de kilometros)que el usuario ingresa y que necesito sumar.
Como seria el código para éste caso.
Llevo algunos meses programando en ASP.net, recien estoy entrando a javascript y de jquery no se nada, pero lo aprenderé lo más pronto posible.
Gracias de antemano
hola Alberto
ResponderEliminarusar un textbox o como en ele jemplo un celda simpel no hace variar mucho el codigo, ya que solo implicaria en lugar de usar el .html() usaria el .val()
pero deberas agregar el :text para tomar el textbox de la celda
saludos
hola fijce que yo estoy haciendo un mantenimiento en una aplicacion web pero en esa aplicacion tengo un boton para coipiar y pegar, lo que yo quiero es que cuando se posicione en cualquiera de los textbox me copie los datos al momento que le doy click al boton copiar,esto lo estoy haciendo en c#.
ResponderEliminarhola Guadalupe
ResponderEliminarno se si llegue a entender del todo la funcionalidad pero por lo que comentas quieres que se realice el pegado del contenido del clipborar cuando presionas un boton
pero me pregunto no es mas facil si el usuario sua el Ctrl+V, digo antes que un boton eso es directo
desde jquery si puede detectar la accion
Detect Copy, Paste and Cut operations on a TextBox using jQuery
saludos
buenas leandro soy nuevo en este mundo del a programacion, y he seguido practicamente todo lo que publicas y me sale de suma ayuda pero ahora no he encontrado material ...
ResponderEliminarte explico :
"tengo un gridview con la primera columna con checkbox.ok
al seleccionar el checkbox me tiene que mostrar los datos en un textbox de la fila en cual yo pinche el checkbox".
estimando si me puede ayudar porfavor gracias
hola Sebastian
ResponderEliminares un requerimiento algo raro, se supone que en el grid los datos de cada columna los traes cargados y con el check seleccionas las filas
el hecho de marcar para habilitar el dato es extraño
se me ocurre que podrias cargarlo solo que define un ItemTemplate para poder poner un Label oculto con el dato, entonces al marcar el check usando javascript o mejor aun jquery cambiar a visible ese label de la fila del gridview
esto en realidad para no tener que ir nuevamente a la db y buscar el dato
saludos
Hola quisiera que me ayudaran con un problemita con mi aplicacion web fijece que tengo una clase en donde tengo un metodo para copiar lo hago con un clipboar.SetDataObject(Valor, true);
ResponderEliminarpara utilizar esto agrego el namespace using system.Windows.Forms;
areo la refernecia y la libreria en el bin pero localmente funciona a la hora de la publicacion de la pagina no lo hace podria darme una idea de como solucionar esto!! es web mi aplicacion(y copio la fila de un grid y lo hace perfecto el metodo).
la libreria para que utilizo es system.windows.forms.dll v4.0.30319
hola Guadalupe
ResponderEliminarpero que tipo de aplicacion estas desarrollando ? es un desarrollo web
porque si es web no puede por ningun motivo referenciar la libreria de system.Windows.Forms, no se puede usar nada que venga de un desarrollo winforms en un ambiente web
ademas otra duda, usar el clipboard en un ambiente web que sentido tendria? porque esto se eejcutaria en el servidor y quien copia y pega a siegas en un server, o sea esto no se eejcuta en el cliente en el browser, porque deberias sino hacerlo con javascript
saludos
Hola Leandro, un gusto saludarte nuevamente
ResponderEliminarqueria consultarte si es posible utilizar anclas utilizando C#? he leido un poco que se utiliza Java pero hay una manera de hacerlo sin java, solo utilizando VS?
Saludos
hola Georgina
ResponderEliminarque serian las anclas ?
seria el anchor de html
si es asi desde c# no aplica, eso lo defines en el html, desde c# cuando ahces un redirect podrias definir en la url ese anchor para que la pagina se posicione en este, pero solo eso
saludos
hola
ResponderEliminarSi Leandro, me referia a las anchor pero queria por ejemplo ponerlo en un evento de un boton (que ademas de hacer otras cosas quiero que me posicione la pagina en un ancla determinada)
Leandro...
ResponderEliminaral ejecutar mi codigo me marca este error el navegador
Microsoft JScript runtime error: Syntax error, unrecognized expression: #<%=grvCaptura.ClientID%> [id*='txtCantidad']
y es como lo tiene el tu codigo... no encuentro que estara pasando
ejecute tu codigo y funciona perfecto... pero en mi aplicacion no... creo que mi problema radica en que tengo un master page y un update panel...
ResponderEliminarhola Sombrerete
ResponderEliminarpero ese error que obtienes es un mensjae de javascript o de .net ? o sea es un error en el server
o sea tienes un gridview con el nombre grvCaptura, no ?
puede ser que un updatepanel sea el problema, el masterpage me resulta dificil salvo que definas en este el .js de las librerias de jquery y esten mal definiro la url relativa, recuerda usar el ResolveClientUrl()
saludos
Leandro.
ResponderEliminarEstoy haciendo ejercicios para ver porque no funciona este tip en mi aplicacion, ya lo heche a caminar no como lo necesito, ahora estoy en la situacion que yo capturo dos columnas, es decir, capturo la cantidad y el precio unitario y al acceder al valor que teclee en la columna del precio unitario me regresa la definicion HTML del textbox no el valor. como puedo acceder al valor del textbox de una u otra columna
ResponderEliminarLo logre Lenadro... me diste una buena base
me posiciono en el renglon que disparo el evento de cambio en el txtCantidad
var tr = $(this).parent().parent();
en la columnas 4 tengo el precio
var precio = $('td:eq(4) :text', tr);
en la columna 6 tengo el iva
var iva = $('td:eq(6) :text', tr);
en la columna 5 pongo el precio por la cantidad
$('td:eq(5) :text', tr).val(precio.val() * $(this).val());
en la columna 7 pongo el precio por la cantidad por el % de IVA
$('td:eq(7) :text', tr).val(precio.val() * $(this).val() * (1 + (iva.val() / 100)));
hola Sombrerete
ResponderEliminarexcelente, me alegro que lo hayas podido lograr, seleccionado la info del grid desde jquery
saludos
Hola Leandro buen día.
ResponderEliminarSe que mi pregunta no tiene nada que ver con el tema pero he estado buscando información y no encuentro mucho. Tengo la necesidad de fijar el encabezado de un GridView para que al momento de dar el scroll vertical la cabecera no se mueva. He encontrado algo con estilos pero no funciona en todos los navegadores. Tu tendrás información al respecto?
De antemano muchas gracias.
hola
ResponderEliminaraqui respondo sobre el mismo tema
http://social.msdn.microsoft.com/Forums/es/netfxwebes/thread/fc2eee0d-be13-47bc-9621-72149afd39ad
creo que la respuestas que brindo podria ser de ayuda
saludos
Hola leandro, tengo una duda respecto a los calculos dinamicos en un gridview, en mi caso tengo un numero variable de columnas y filas, por cada "empresa" tengo 2 columnas un "debe" y "haber", quisiera saber como puedo asignar valores a las columnas de cada empresa a paetir de 2 columnas iniciales, o sea que el usuario escribe un "debe" y un "haber" y en cada empresa se calcula el correspondiente a partir de un participacion en %, esta participacion la conosco para cada empresa.
ResponderEliminarSaludos
David Lalané
hola david
ResponderEliminarno se si entendi del todo el planteo, pero que sean variables las filas no afecta, pero las columnas si
ya que requieres conocer en que posicion estaran estas columnas que intervienen en el calculo
sino puede determinar que columna aplica no podras aplicar un selector td:eq(N), ese se usa para determinar la culumna que interviene en el calculo
quizas se podria ver de previamente localizar por el nombre de la columna en que nro se encuentra, pero no se me ocurre como se podria hacer
saludos
Muchas gracias Leandro, tomando en cuenta las columnas variables decidí utilizar repeaters, pero me surge una nueva duda respecto a utilizar un update panel dentro de los repeater,ya que quiero realizar los cálculos del lado del servidor pero dando la apariencia al usuario de hacer del lado del cliente, mi problema esta en que el modificar el valor un text box dentro de un update panel este dentro de un repeater este me duplica el elemento tr, actualiza el valor pero desordena totalmente la tabla creada por los repeaters, alguna idea de por que pasa esto o como arreglarlo
ResponderEliminarhola david
ResponderEliminarla verdad es raro, imagino usas el evento TextChanged del textbox para lanzar la accion al servidor que realiza el calculo
si es asi no veo porque deberia duplicarse un tr, has probado analizar el html con el Developer Tools del IE (se accede con F12), y asi ver que sucede
saludos
Hola, leandro, modificando algunas propiedades del update panel, el comportamiento cambio, ahora el textbox que esta en un td en asp y un input a nuvel cliente, este desaparece de su posicion dentro de la tabla que genera el repeater y aparece arriba de la tabla con un td superior el codigo lo tengo asi: <Triggers <asp:AsyncPostBackTrigger ControlID="H"/ </Triggers </asp:UpdatePanel </tr </ItemTemplate </asp:Repeater
ResponderEliminarhola david
ResponderEliminarla verdad no sabria que decir, no logro entender que podra estar pasando con solo lo planteado
quizas podrias plantear el tema en el foro de asp.net
asp.net msdn
saludos
Buen Aporte, tengo una pregunta ¿y si quiero sumar el total de cantidades realizadas en el gridview, como le aria?
ResponderEliminarhola Deyvi
ResponderEliminaren la linea
var coltotal = parseFloat($("td:eq(3) span", this).html());
en lugar de seleccionar la columna de total deberias definir la de cantidad
y no tomarias el span sino el :textbox para recuperar el val()
sino me equivoco seria algo como
var coltotal = parseFloat($("td:eq(2) :textbox", this).val());
saludos
Buenos Dias Leandro tengo problemas con esta parte del codigo
ResponderEliminarvar despachada = $('td:eq(6)',
tr).html();
cuando trato de restar esta variable "despachada" veo que trae
id="ContentContenido_TabContainer1_TabPanel_GrdRecibo_Label9_0">150
y solo necesito el valor que contiene este Label9 es decir 150 que puedo hacer para sacar solo el valor de este label , Gracias por su atencion
hola pedro
ResponderEliminaralli lo que recuperas el contenido de una celda de la tabla
pero me pregunto, esa celda que contiene? porque por lo que veo no es un valo simple
hay algo mas en esa celda, porque hay un TabContainer ? eso es muy raro
si desde el browser, usas el Developer tools, que accionas con el F12 he inspeccionas el html de esa tabla que puedes ver en la celda
saludos
Hola leandro dentro de la pagina tengo un tabcontainer y dentro un gridview pero ya pude recuperar el valor de esta forma
ResponderEliminarvar despachada = $('td:eq(7)', tr).text();
asi recupero el valor del label
luego lo convierto a numerico para hacer operaciones con el
muchas gracias
Hola Leandro, muy buenos tus posts, ya hace un tiempo que estoy trabajando en asp.net con c# y tus publicaciones me han sido de gran ayuda. Respecto a la suma de columnas en el ejemplo, pasa que yo lleno la grilla con un sqlDataSource que tiene como origen un procedimiento almacenado, entonces mi pregunta es como puedo sumar la columna que tiene los precion y asignarla a un label por ejemplo.
ResponderEliminarhola Gonzalo
ResponderEliminarpero el origen de datos no deberia afectarlo ya que este codigo ejecuta en el cliente, es despues del render cuando viaja el codigo al cliente donde aplicaria la suma
podrias usar
$(function(){
//aqui invocas la funcion de suma
});
invocar la funcionalidad de suma, asi cuando carga el forma la ejecuta
si revisas jquery veras que alli es como ejecutar codigo en el load de la pagina cuando llega al cliente
esto si quieres sumar en el cliente, porque tambien podrias hacerlo en el servidor, el tema va ser que evento utilizar ,creo que el SqlDataSource tiene un evento Selected, quizas alli se podria aplicar la suma, aunque quizas sea mejor en algun evento del propio gridview
saludos
Hola Leandro,
ResponderEliminarMuchas gracias por enseñarnos mediante tus publicaciones.
He estado revisando los ejemplos y veo que cuando cambias a otra pagina se pierden los datos que llenaste y calculaste en la pagina anterior.
Mi pregunta es, como se mantendrian los datos y como se obtendria un total en la ultima pagina?
hola Triszy
ResponderEliminarpodrias aplicar esta otra tecnica
[ASP.NET] Mantener información al cambiar de pagina
aunque ojo porque quizas si usas label estos al no intervenir en el postack pierdas el valor
se supone que los valores que se calculan deberias volver a calcularlos cuando navegas entre las paginas
o sea si vas de una pagina a otra deberias recorrer cada row y volver a calcular, solo se conserva lo que el usuario ingresa en los textbox
saludos
Si eso ocurría, que se perdia el valor de los labels, hoy tratare de hacerlo como me indicas.
ResponderEliminarGracias,
Marcia.
hola leandro oye estaba viendo tus ejemplos y estoy haciendo algo parecido y sigueindo tus ejemplos en mi caso no me raliza la funcion de multiplicar $(document).ready(function () {
ResponderEliminar$("#<%=Gridaltapedido.ClientID%> [id*='Txtcanti']").change(function () {
var tr = $(this).parent().parent();
var precio = $("td:eq(1)", tr).html();
$('td:eq(3) :text', tr).html($(this).val() * precio);
CalcularTotal();
});
});
//calculo total grid paginado
function CalcularTotal() {
var total = 0;
$("#<%=Gridaltapedido.ClientID%> [id*='Txtimport']").each(function () {
var coltotal = parseFloat($(this).html());
if (!isNaN(coltotal)) {
total += coltotal;
}
});
$("#<%=Gridaltapedido.ClientID%> [id*='Txttotal']").html(total);
}
hola abraham
ResponderEliminara simple vista no veo nada incorrecto
quizas podrias debugear el codigo, podrias acceder a la pagina desde Chrome y habilitar el Developer tools
Tutorial: Debugging
podrias con esto ver si ingresa a los eventos que defines a los controles
saludos
hola gracias por el aporte y me queda otra duda como sabria yo que la grilla si trae un valor para multiplicar con el que deseo ingresar saludos
ResponderEliminarhola abraham
ResponderEliminarno entendi lo que planteas
si el selector esta bien definido algo deberia recuperar del grid para usar en la operacion, salvo que por algun error ese dato este incorrecto o no se pueda convertir a un tipo numerico para aplicar la operacion
si causa un fallo en el consola del developer tools del browser deberias poder verlo
saludos
Hola Leandro,
ResponderEliminarGracias por el aporte en serio es muy interesante.
Pero tengo una pregunta, como puedo darle formato de miles a los resultados, tanto de las filas como del footer?.
Gracias de antemano.
hola Mauro
ResponderEliminarpodrias usar el
DataFormatString
si el campo que asignas para el binding de la columna es numerico aplicara el formato que alli definas
saludos
hola leamdro una duda porquesera q nue no me esta reconociendo el valor que le indico en textbox para hacer pruebas le puse un alet y me sale un object object
ResponderEliminar$("#<%=Gridaltapedido.ClientID%> [id*='Txtcanti']").change(function () {
var tr = $(this).parent().parent();
//var m = parseFloat($(this).html());
//var precio = $("td:eq(1):text", tr).html();
var precio = $("td:eq(1)", tr).html();
var resulatdo = $("td:eq(5) span", tr).html($(this).val() * precio);
alert(resulatdo);
//mostrar();
});
});
hola abraham
ResponderEliminarpero en esta linea
$("td:eq(5) span", tr).html($(this).val() * precio);
estas asignando un dato, no recuperandolo
si quieres recuperar usarias:
var resulatdo = $("td:eq(5) span", tr).html();
saludos
ok e ingresado con ese codigo y aun no asi no veo el dato que yo ingreso me sale NaN le dejo mi correo abraham_tamanis@hotmail.com
ResponderEliminarhola abraham
ResponderEliminaren el grid que defines tienes 5 columnas ?
porque recuerda que ese eq(N) la N representa el index de la columna de la tabla
saludos
Muchas gracias por tu aporte amigo, me salvo la vida... jejeje :)
ResponderEliminarhola leandro una pregunta el metodo class de donde estas llamando "cantidad" en esto class="cantidad" de donde llamas cantidad
ResponderEliminarhola abraham
ResponderEliminarno esta claro el planteo de la pregunta
no entendi a que te refieres con "metodo class" ? el class no es ningun metodo
solo uso el class dandolo un nombre para poder usarlo en un selector de jquery
saludos
Hola Leandro... he tratado de utilizar tu ejemplo para un GridView que contiene pueros TextBox. Necesito hacer una operación aritmética con las columnas 2, 3, 4 y que el resultado me lo de en la columna 5, lo eh tratado de hacer según tu ejemplo pero no obtengo ningún resultado, alguna sugerencia??
ResponderEliminarhola Enrique
ResponderEliminarsi usas el developer tools del browser, usando la solapa de la consola, no observas ningun error en javascript?
si pones algun alert() puedes validar que pasa la ejecucion por el codigo que realiza el calculo? sino lo hace esta claro que el selector de jquery es incorrecto
saludos
Buenos dias a todos, como hago para sumar dos textbox siempre dentro del gridview???
ResponderEliminarhola
Eliminaraportas muy poco informacion,
- los textbox estan en la misma fila o en la misma columna?
- los quieres sumar para mostrarlo en un textbox fuera del grid ?
en este articulo se explica como sumarlos, porque no pudiste implementarlo con jquery ?
saludos
Hola Leandro.
EliminarTengo cuatro textbox dentro de un gridview estan en una fila y tambien un campo de la base de datos, lo que quiero hacer es una resta con los textbox y el campo de la base de datos y mostarlo en otra columna no se si me explico
Solucionado.
Eliminar$(document).ready(function () {
$("#<%=GridView1.ClientID%> [id*='TextBox1']").change(function () {
var tr = $(this).parent().parent();
var precio = $("td:eq(4)", tr).html();
$("td:eq(9) span", tr).html(precio - $(this).val());
});
$("#<%=GridView1.ClientID%> [id*='TextBox2']").change(function () {
var tr = $(this).parent().parent();
var precio = $("td:eq(4)", tr).html();
var txt = parseInt($('td:eq(5) :text', tr).val());
$("td:eq(9) span", tr).html(parseInt(precio) - (parseInt(txt) + parseInt($(this).val())));
});
$("#<%=GridView1.ClientID%> [id*='TextBox3']").change(function () {
var tr = $(this).parent().parent();
var precio = $("td:eq(4)", tr).html();
var txt = parseInt($('td:eq(5) :text', tr).val());
var txt1 = parseInt($('td:eq(6) :text', tr).val());
$("td:eq(9) span", tr).html(parseInt(precio) - (parseInt(txt) + parseInt(txt1) + parseInt($(this).val())));
});
$("#<%=GridView1.ClientID%> [id*='TextBox4']").change(function () {
var tr = $(this).parent().parent();
var precio = $("td:eq(4)", tr).html();
var txt = parseInt($('td:eq(5) :text', tr).val());
var txt1 = parseInt($('td:eq(6) :text', tr).val());
var txt2 = parseInt($('td:eq(7) :text', tr).val());
$("td:eq(9) span", tr).html(parseInt(precio) - (parseInt(txt) + parseInt(txt1) + parseInt(txt2) + parseInt($(this).val())));
});
});
tengo una aplicación web en asp.net y visual studio 2013, en esta utilizo un archivo js para realizar la mayor parte de los proceso con jquery, en este archivo ejecuto unas 6 o 7 funciones al cargar la pagina, pero todos mis problema empiezan cuando tengo que refrescar la pagina para poder cargar el archivo js y que se ejecuten las funciones al iniciar, en algunas ocasiones tengo que hasta refrescarla 3 y 4 veces para poder cargar el archivo y las funciones de inicio.
ResponderEliminarQue puedo hacer para evitar refrescar la pagina y que el archivo js donde tengo todas mis funciones jquery cargue al iniciar la pagina web.
Gracias de antemano
Hola, tengo una web donde muestro un grid con 4 columnas:
ResponderEliminarn1 | n2 | n3 | TOTAL
Necesito que el usuario ingrese los montos en cada uno de los textbox (n1,n2 y n3) y automáticamente se sumen y el total aparezca en los label TOTAL (total por fila y total general) mientras el usuario ingresa los datos, no se si esto es posible, si lo que publicaste sirve, la verdad no entendí mucho y no logré hacerlo funcionar, espero me puedas ayudar. Saludos.
Hola lean, tengo una duda como puedo obtener el control de un gridview dentro de otro gridview con JavaScript
ResponderEliminarhola
EliminarPor lo que comentas parece que tienes un gridview como template de otro gridview, si es es el caso lo mas simple es analizar el html que se genera en el browser, para eso utiliza el developer tools del browser (al cual accedes con F12)
El tema es que en este caso tendrias una tabla como parte de una row de otro grid, esta algo complicado el selector, quizas funcione algo como ser
$("#<%=GridView1.ClientID%> [id*='GridView2']")
o sino
$("[id*='GridView1'] [id*='GridView2']")
saludos
Gracias por Responder mira así es como lo voy manejando
Eliminar$('#<%=GridView1.ClientID%> td [id*=signo]').click(function (event) {
if ($(this).parent('td').find('[id*="TextBox20"]').val() == "0") {
$(this).closest('table').find('[id*=prueba]').css("display", "block");
$(this).closest('table').find('[id*=ImageButton26]').css("display", "block");
$(this).parent('td').find('[id*="TextBox20"]').val("1");
$(this).attr("src", "images/minus.png");
}
ahora e intentado hacerlo similar
Eliminar$('#<%=GridView1.ClientID%> td [id*=GridView2]').each(function (event) {
$(this).closest('table').find('[id*="ImageButton26"]').css("Visible", "False")
});
pero no se como, necesito ocultar un botón que tengo dentro de ese grid anidado
Gracias leandro!!!!
ResponderEliminarHola tengo el siguiente problema en grid view
ResponderEliminar///////////////////////////////// GRIDVIEW EN VISTA /////////////////////////////////
///////////////////////////////// SCRIPT EN VISTA /////////////////////////////////
$(function () {
$('#tabla-boletas input:checkbox').click(function (e) { // seleccionamos el checkbox de la tabla
calculateSum(9); // calculamos la suma de columna 9
});
function calculateSum(valor) {
var total = 0;
$("tr:has(:checkbox:checked) td:nth-child(" + valor + ")").each(function () { // seleccionamos el tr si esta checkeado y tomamos el valor de la ultima columna
total += parseFloat($(this).text()); // parseamos el total en un TXT
//total += parseFloat($(this).val()); // value nos da NaN
});
var importe = Number(total);
//var importe = parseFloat(total);
// $("#lblTotal").text(importe.toFixed(2)); // formatea un número usando notación de punto fijo despues de la coma
$("#lblTotal").text(importe.toFixed(2));
// $("#lblTotal").text(total.toFixed(2).replace(/,/g, '-')); // reemplazo la coma por el punto
}
});
No me toma los valores decimales al sumar los checkbox
hola Leandro.
ResponderEliminarsoy nuevo en esto del asp.net entonces quizás sea una pregunta tonta pero necesito que me la aclares por favor es que no entendí que quieres decir con "se sube dos niveles en la estructura del html, o sea a nivel del tr que contiene a ese textbox, para luego aplicar la selección a otra columna var tr = $(this).parent().parent();" podria explicarmelo un poco mas detallado por favor es que no logro comprender por favor. Mil gracias