Introducción
En esta ocasión se implementara al versión web de un articulo previo:
[WinForms] Edición Empleados – Grabar imagen en base de datos
Los puntos que se trataran con detalle serán:
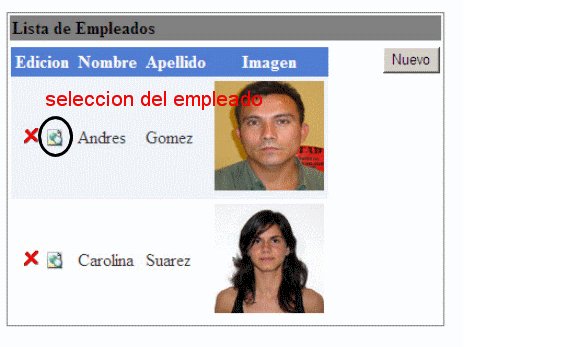
- selección de un fila en el gridview
- eliminar un registro del grid
- visualizar una imagen que se encuentra dentro de la base de datos en un control de Image
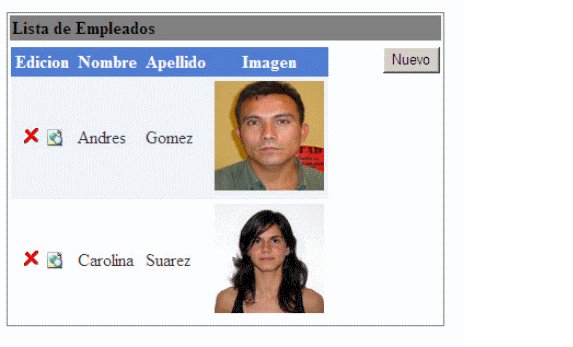
1 – Selección de una fila en el GridView
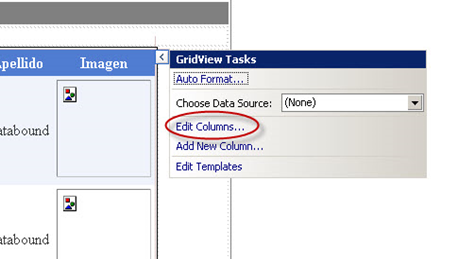
Existen varias formas de lograr este objetivo, en el ejemplo del este articulo aplique solo una de ellas haciendo uso del CommandField para definir las acciones sobre el grid, para ello hice uso de la opción visual:
esto desplegara el dialogo:
es aquí donde se definen las columnas entre ellas el CommandField, al seleccionarlo mostrara las propiedades de configuración, las propiedades de la sección “Behavior” es donde uno selecciona que botones quiere visualizar, es por eso que en este caso la propiedad “ShowSelecteButton” esta en True.
Además es importante la sección “Appearance” en donde se define “ButtonType” del tipo imagen y el “SelectImageUrl”, con la url del botones que se ve en el grid.
Concluida la definición de columnas y botones de acción, se debe especificar una propiedad muy importante en el grid, se trata del “DataKeyNames”, esta debería llevar el nombre la propiedad (o columna) del origen de datos que se usara como identificación de la entidad que se edita, en este caso como son empleado, será su id, definiéndose: DataKeyNames="IdEmpleado"
Este paso es importante ya que en los eventos se podrá recuperar sobre que entidad se debe aplicar la acción.
El botón de selección lanzara el evento “SelectedIndexChanging”, es por eso que será necesario definirlo en el grid: onselectedindexchanging="gvEmpleados_SelectedIndexChanging"
mientras que en el código de la pagina:
protected void gvEmpleados_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
int idempleado = Convert.ToInt32(gvEmpleados.DataKeys[e.NewSelectedIndex].Value);
Response.Redirect(string.Format("EditarEmpleado.aspx?id={0}", idempleado));
}
Se hace uso del DataKeys para tomar el valor definido por el DataKeyNames, estas dos propiedades trabajan bien relacionadas entre ellas.
Lo último paso que queda es redireccionar a la pagina de edición.
2- Eliminar un registro
La operación de eliminar es muy parecida a la selección, solo cambia el comando usado para esto.
Al igual que la selección hay que configurar el CommandField habilitando la propiedad “ShowDeleteButton” en true.
Esta acción lanzara el evento “RowDeleting”, para lo cual especificamos su definición en el grid mediante: onrowdeleting="gvEmpleados_RowDeleting"
y luego en el código:
protected void gvEmpleados_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int idempleado = Convert.ToInt32(gvEmpleados.DataKeys[e.RowIndex].Value);
EmpleadosDAL.Eliminar(idempleado);
CargarGrid(); //luego de eliminar se recarga el grid
}
Aquí también se hace uso del DataKeys para recuperar el id de la entidad que lanzo la acción.
3- Visualizar imagen
Cuando la imagen se encuentra dentro de la base de datos es necesario usar un intermediario para poder asignarla al control Image, y se haga visible al usuario.
Además todo esto sin generar archivos temporales que permitan el acceso a la imagen.
En este caso es el handler quien nos brinda esta ayuda, si se observa el código del mismo se ve muy simple, se recupera la entidad del empleado, y a continuación si contiene una imagen asociada se poniéndola en el Response, sino hay imagen se envía una por defecto, la cual indicara que no esta disponible (líneas: 21-23).
public class HttpImageHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//
// Se recupera la entidad empleado
//
int id = Convert.ToInt32(context.Request.Params["id"]);
EmpleadoEntity empleado = EmpleadosDAL.ObtenerById(id);
//
// Arma el contexto que enviara la imagen en el response
// se usa el nombre del empleado para el nombre del archivo que se envia
//
context.Response.Clear();
context.Response.AddHeader("content-disposition", string.Format("attachment;filename={0}", empleado.Nombre));
context.Response.ContentType = "image/jpg";
byte[] imagenEmpleado = empleado.Imagen;
if (empleado.Imagen == null)
imagenEmpleado = File.ReadAllBytes(context.Server.MapPath("Imagenes/NoDisponible.jpg"));
//
// Se escribe en el response la imagen asociada al empleado
//
context.Response.BinaryWrite(imagenEmpleado);
context.Response.End();
}
public bool IsReusable
{
get { return false; }
}
}
Esto es tanto usado por el grid para recuperar las imágenes que lista, como así también por cualquier otro control individual que necesites mostrar la imagen del empleado.
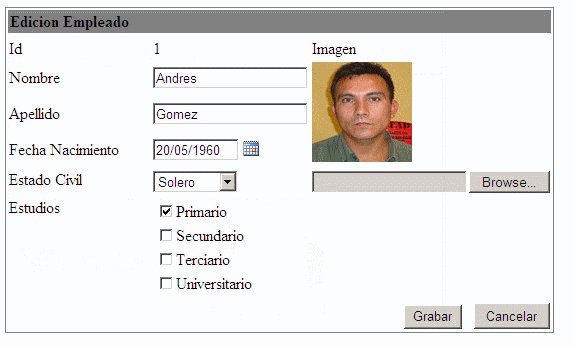
Es por eso que en el webform “EditarEmpleado.aspx”, cuando se carga el empleado todos sus datos se asignan directo a los controles, menos el control Image que recibe una url al handler para que tome de allí la imagen que debe mostrar (línea: 18)
private void CargarEmpleado(int id)
{
EmpleadoEntity empleado = EmpleadosDAL.ObtenerById(id);
if (empleado == null)
{
imgEmpleado.ImageUrl = "Imagenes/NoDisponible.jpg";
return;
}
lblIdEmpleado.Text = Convert.ToString(empleado.IdEmpleado);
txtNombre.Text = empleado.Nombre;
txtApellido.Text = empleado.Apellido;
txtFechaNacimiento.Text = empleado.FechaNacimiento.ToShortDateString();
AsignarEstudios(empleado);
imgEmpleado.ImageUrl = string.Format("imagen.ashx?id={0}", id);
}
Código del artículo
El ejemplo fue desarrollado con Visual Studio 2008, y base de datos Sql Server 2008 R2 Express.
Dentro de la carpeta “script” del proyecto “DataAccess” encontrara un archivo .sql que define la estructura de datos.
| [C#]
|
[VB.NET]
|



Muchas gracias por el post, me sirvió mucho para lo que necesito. Te hago una consulta: si necesito cargar una imagen en un control image pero desde otra clase, o de la misma clase pero otro atributo, ¿debería crear un handler para cada imagen?
ResponderEliminarGracias, Saludos
tengo una clase con dos atributos imágenes y en la pantalla de edición, tengo dos controles image donde tengo que mostrar cada imagen. Probé creando un handler para cada imagen, pero a pesar de tener dos, cuando muestra las imagenes llama a un solo handler dos veces y muestra en ambos controles la misma imagen. Cómo puedo hacer indicar que en cada control image debe llamar a un handler distinto? no se si habra que modificar algo en la propiedad ImageUrl. Saludos
ResponderEliminarya lo pude resolver, para quien le sirva, lo que hice fue crear un solo handler y en la propiedad imageUrl del control image paso un parametro mas indicando la imagen que quiero mostrar, luego pasa dos veces por el handler y de acuerdo al parametro recibido muestra la imagen que corresponda. Algo parecido a esto:
ResponderEliminarstring file = context.Request.QueryString["file"];
if (file == "logo")
{
r.WriteFile("Logo1.png");
}
else
{
r.WriteFile("Flower1.png");
}
que lo saque de la siguiente página:
http://www.dotnetperls.com/ashx
Saludos
ahora tengo otro problema, a mi me funciona perfecto me muestra bien las imágenes, pero cuando se instala en la máquina de pruebas que tiene IIS7 como la del cliente, no muestra las imágenes. En desarrollo yo tengo todo en la misma máquina, en cambio en donde hacen las pruebas tienen por una lado la UI y en otra máquina instalan el servicio. Como te decía no me muesta las imágenes y si sobre el control image hago click derecho propiedades me sale la url de la imagen que es como esta: http://ip/VEREUI/MantenedorTablasAuxiliares/image.ashx?suministradorId=1&img=cabecera Si ingreso esta url en el navegador me sale el siguiente error: Error de servidor en la aplicación No se encuentra el recurso. El recurso que está buscando (o una de sus dependencias) se puede haber quitado, haber cambiado de nombre o no estar disponible temporalmente...
ResponderEliminaraparentemente segun pude leer algo, aunque no encontré la solución parece que hay problemas con los handlers en IIS7, quizás haya que hacer alguna configuracion diferente en el IIS7 o agregar algo mas en el web.config. Te agradecería si me puedes dar alguna pista de cual puede ser el problema. Gracias.
Saludos
hola Marcos
ResponderEliminarbueno imagino estas preguntas quedaron contestadas con la pregunta del foro
Mostrar imágenes desde base de datos en un control image utilizando un handler e IIS7
saludos
Hola Leandro tengo un problema con las imágenes, he estado repasando del código descargable de este post a manera de practica y si bien todos los datos se muestran correctamente ,cuando se carga la pagina ListaEmpleados.aspx el campo de imagen se muestra con el típico icono de imagen no disponible(Las imágenes si esta correctamente guardadas porque en la versión de escritorio se las visualiza correctamente) Alguna idea del porque esto esto esta pasando? alguna configuración extra para el HttpImageHandler.vb??.
ResponderEliminarGracias y saludos
hola Axel
ResponderEliminaren que entorno sucede estos, es en desarrollo o cuando lo llevas a produccion en el server ?
si es durante desarrollo, imagino que has intentado poner un breakpoint en el handler y ver que pase por alli para poner en el Response la imagen que quieres enviar
veo que marcar temas de configuracion, recuerda que el handler debe estar en el web.config para poder ser reconocido, validalo porque alli lo menciono
saludos
Si le puse un breakpoint, pero no entraba y me parecía raro porque ya anteriormente había hecho algo similar pero con un Generic Handler(.ashx) y con ese tipo de archivo nunca había tenido que agregar nada al web.config y si, también vi que habían preguntas similares a la mía sobre problemas con las imágenes, pero no le preste atención porque mencionaban IIS7 y yo tengo la versión 6,grave error :( ,bueno ya agregue la linea y ahora funciona correctamente :D . Supongo que no hay diferencia entre usar un handler de extensión .ashx frente a un .vb, o si??
ResponderEliminarGracias y Saludos
hola Axel
ResponderEliminarSupongo que no hay diferencia entre usar un handler de extensión .ashx frente a un .vb, o si?
pero vb es la extension que usas vb.net para identificar sus archivos de clase, no creo que sea conveniente usar esa extension
si lo analizas la extension .ashx es un invento para mapear una algo identificable con una clase que implementa IHttpHandler, pero es solo eso, se podria usar cualquier extension siempre y cuando se defina en el web.config
pero por las dudas trata de no usar las que ya estan de antemano definidas para otras cosas como es el caso de .vb usando por vb.net
saludos
Hola leandro soy un fiel seguidor de tus post, quiero que me ayudes con un problema que tengo el cual consiste en pasar datos de un grid a otro( si ya vi tu post), el problema es k no me sale, quisiera que manejaras tus ejemplos con bases de datos como postgres o sql server, por favor me urge un ejemplo...
ResponderEliminarMi correo es eggman_86@hotmail.com
Gracias espero tener una direccion para estar en contacto contigo. :)
hola Jemmy
ResponderEliminarpero habias visto este ejemplo
[ASP.NET] – Pasar valores entre dos GridView
porque me parecio raro que hicieras esta pregunta en este articulo cuando el otro es adapta mas a lo que comentas
ademas que use una db o no deberia seri indistinto para apsar los items porque la idea es realziar esta oiperacion en la presentacion
luego si conformas y quieres registras los items que se han seleccionado solo es cuestion de recorrerlos y realziar las operaciones de INSERT en la table de la db
saludos
muchas gracias excelente
ResponderEliminarHola Leandro. Estuve tratando de aplicar tu ejemplo adaptandolo a lo que yo necesito hacer y no lo consigo.
ResponderEliminarCree mi handler y agrego una imagen. Luego la puedo asociar a un componente Image.imageUrl = imagen.ashx
Hasta aqui todo bien. El problema es que, en una misma pagina tengo 3 componentes image diferentes. Tengo que tener 3 handler, uno por cada image?
Yo uso MySql y un procedimiento almacenado que recupera las imagenes en un datatable. Entonces luego puedo realizar a partir del datatable el llenado del handler. Pero claro, solo logro hacerlo con una imagen.
En definitiva, no logro llenar en la misma página 3 image distintos a partir de mi datatable lleno con mis imagenes.
Te agradeceria tu respuesta, puesto que esto ya me tiene loco de tanto leer, buscar y probar codigos de la web.
Saludos. Ignacio
hola Ignacio
ResponderEliminarel handler deberia ser uno solo
podrias definir un querystring para indicar que imagen quieres recuperar, o sea usar la url
si usas
Image.imageUrl = imagen.ashx?param=1
entonces usarias el QueryString() como se usa en este mismo articulo para tomar cual es la imagen que se quiere recuperar
y usas ese numero para identificarlo y recuperar la imagen asociada
saludos
Me contesto solo y espero a otros les sirva.
ResponderEliminarUtilice el ejemplo otorgado por Marcos Carballo (Gracias Marcos) Solo que hice una pequeña modificacion.
1) En el load de mi pagina donde tengo mis diferentes comonentes Image, realizo por unica vez mi consulta a la base de datos. De esta forma obtengo todas mis imagenes en un datatable.
2) Guardo mi datatable como una variable de sesion.
3) En el handler creo una datatable local y asigno el contenido de la que ya tengo en sesion.
4) Escribo la imagen que quiero en el handler utilizando la lectura del parametro con querystring (esta parte de envio y lectura del parametro es lo que saque de Marcos Carballo)
**Para tener en cuenta.
Por defecto un handler no nos permite utilizar las variables de sesion. Pero esto se soluciona agregando
Implements SessionState.IRequiresSessionState
***
Bueno, asi pude solucionar mi problema. Muchas gracias a cada uno de ustedes que de a poco fueron aclarando mis dudas. Sobre todo a Leando y a Marcos.
Saludos!
Hola leandro te hago una consulta, lo tengo un proyecto hecho en VS 2010 con vb. Necesito que cuando clickeo en el link de un gridview y me manda al detalle de ese registro la ventana que me abra con ese detalle ademas de ser una nueva tenga caracteristicas de pop-up. El detalle es largo por lo tanto no puede ser de otra manera. Podrias ayudarme por favor?. Espero haber sido claro. Gracias!
ResponderEliminarhola
ResponderEliminaro sea apunta a algo como esto
[ASP.NET] PopUp Filtro – Usando jquery UI Dialog
saludos
Tengo una duda, yo utilizo un data set para llamar la entidad.
ResponderEliminarcontext.Response.AddHeader("content-disposition", string.Format("attachment;filename={0}", compania.Tables[0].Rows[0][1].ToString())); // Dato image
esto podria afectar mi codigo? es que no me funciona, el navegador dice que no encontro la direccion de la imagen.
este es el codigo:
imgLogoEmp.ImageUrl = string.Format("~/ImgCompania.ashx?id={0}", emp.Tables[0].Rows[0][0].ToString()); // envio el id
hola Oscar
ResponderEliminareste problema se presenta cuando desarrollas y ejecutas desde el VS o cuando pones la aplicacion en el server web ?
si es cuando desarrollas podrias poner un breakpoint en el handler para validar porque no esta recuperando el registro en base al id que proporcionas
saludos
Gracias Leandro eres de grandisima ayuda, te lo agradezco muchisimo!!!
ResponderEliminarhaha tu codigo es excelente, el problema era mio con la consulata a la db :P
Hola Leandro, Estoy basándome en tu ejemplo para realizar una solución parecida, El detalle es: Que tengo muchos campos y no caben en un solo formulario. En mi caso tengo 2 formularios de Edición. Como le hago para pasarle el Id. del empleado al segundo form de edición, y así indicarle que se trata del mismo. Ayuda no tengo idea de como hacerlo.
ResponderEliminarMe contesto sola: Use la misma técnica tuya de crear una propiedad.. y pasarle el id: al response =)
ResponderEliminarTengo un error a la hora de actualizar este sistema con MYSQL
ResponderEliminarQuisiera saber que es lo que puedo cambiar de este código para actualizar datos en MYSQL
Le e quitado el ISNULL(@Imagen, Imagen) pero a la hora de actualizar se elimina la imagen
private static EmpleadoEntity Actualizar(EmpleadoEntity empleado)
{
using (MySqlConnection conn = new MySqlConnection("server=localhost;User Id=root;Password=root;Persist Security Info=True;database=empleados"))
{
conn.Open();
string query = @"UPDATE Empleados SET
Nombre = @Nombre,
Apellido = @Apellido,
FechaNacimiento = @FechaNacimiento,
EstadoCivil = @EstadoCivil,
Imagen = ISNULL(@Imagen, Imagen)
WHERE IdEmpleado = @idEmpleado";
MySqlCommand cmd = new MySqlCommand(query, conn);
cmd.Parameters.AddWithValue("@Nombre", empleado.Nombre);
cmd.Parameters.AddWithValue("@Apellido", empleado.Apellido);
cmd.Parameters.AddWithValue("@FechaNacimiento", empleado.FechaNacimiento);
cmd.Parameters.AddWithValue("@EstadoCivil", empleado.EstadoCivil);
MySqlParameter imageParam = cmd.Parameters.Add("@Imagen",MySqlDbType.LongBlob);
if (empleado.Imagen != null)
imageParam.Value = empleado.Imagen;
else
imageParam.Value = DBNull.Value;
cmd.Parameters.AddWithValue("@idEmpleado", empleado.IdEmpleado);
cmd.ExecuteNonQuery();
}
return empleado;
}
a ya lo resolvi con breakpoint hay de todos modos si quieres publicar algun otro codigo de respuesta estaria bien
ResponderEliminarsaludos
hola back up
ResponderEliminarme alegro que lo solucionaras
imagino tiene que ver con esta pregunta en el foro
http://social.msdn.microsoft.com/Forums/es/netfxwebes/thread/994f433d-5b5b-4d6c-82b0-a406b2384839
puedes poner alli la solucion asi queda mencionado como lo solucionaste
saludos
saludo, muy bueno el post.
ResponderEliminarme funciono sin mayor problema, pero cuando publique el sitio en IIS 7 se cae y no reconoce el
system.web
httpHandlers
según lo revisado en otros post se debe cambiar por
system.webServer
handlers
pero aun así no puedo hacer funcionar el sitio ni el fuente.
te agradeceré que me ayudes.
hola jorge
ResponderEliminara que llamas "se cae" ? que mensaje de error obtienes, si pones un breakpoint en el handler ingresa
estas usando .net 3.5 o superior?
validaste el archivo web.config? porque alli debes definir el handler
saludos
Hola Leandro interesante tu post, muy util sabes recien empiezo y uso muy poco el arroba como aqui , string query = @"SELECT IdEmpleado, Nombre, Apellido, FechaNacimiento, EstadoCivil, Imagen FROM Empleados WHERE IdEmpleado = @idEmpleado"; queria si detallases la funcion del arroba aqui o algun link para ver su funcion, saludos y gracias
ResponderEliminarhola nyvlem25
ResponderEliminarlo que alli marcas son dos usos para el @, el que defines delante del select solo permite un cadenas multilinea
Cómo: Generar literales de cadena multilínea (Visual C#)
en cambio el que se define en el @idEmpleado ese es un parametro de la query
el cual asignas en el command cuando haces Parameters.Add()
saludos
efectivamente lo ingrese en el web config, pero resulta cuando ejecuto el programa no pasa por el handlers, y cuando subo al servidor para publicar el sitio este no funciona "el sitio", solo funciona si saco en handlers, así que decidí para evitar el error crear la imagen en una carpeta temporal y llamar la ruta para cargar la imagen.
ResponderEliminarhola jorge
ResponderEliminarpero el handlers es solo la configuracion que defines en el web.config por alli nunca va a pasar
donde si debe pasar es por la implementacion que realices del handler en la clase con codigo .net
ademas este error se produce cuando ejecutas desde el VS? porque si es asi entonces es logico que en el servidor tampoco funcione
saludos
Increible Articulo, aclara increiblemente el manejo de imagen...Leandro vi que en varios de tus articulos muestras formas muy practicas y bien estructuradas del manejo de ajax y jquery, ahora es posible llevar este ejemplo a un entorno de ese tipo?
ResponderEliminarDigamos en vez del gridview de asp.net utilizar tal vez un jqgrid? y controles upload mediante jquery?
hola IvanKike
ResponderEliminarEl jqgrid es un excelente control con mucha potencia, es un excelente reemplazo para el gridview si al diea es usar 100% ajax, tengo algunso articulos sobre el tema
para el upload quizas debas usar algun componente como ser
http://www.uploadify.com/
saludos
Gracias leandro por tu respuesta, me alegra saber que puedo utilizar componentes ajax para realizar algo casi identico a lo que plantea tu tema...tengo un par de dudas unicamente. Como capturo en un webmethod el contenido de la imagen del control para convertiro el objecto byte y enviarlo a la base.
ResponderEliminarY 2 como cargo esa misma imagen digamos en un simple tag img o en un conponente imagen de .net
aun se utiliza el handler?
y una ultima duda que diferencia utilizar un handler o MemoryStream? que en algunos blogs vi que lo realizan de esa forma. Gracias
ResponderEliminarhola IvanKike
ResponderEliminarImplement Uploadify jQuery Plugin in ASP.Net
para recuperar la imagen y usarla en un image se usan handlers
el handler y el memorystream no tienen comparacion porque son cosas distintas
saludos
Cordial saludo leandro tratando de implementar este archivo tengo una duda si tengo un empleado que tiene dos fotos y las quiero mostrar pero al hacer eso solo carga 1 de las dos imágenes
ResponderEliminarhola jonathan
ResponderEliminarquizas debas agregar al querystring del handler algun valor adicional para indicar de que campo debe tomar la imagen
entonces solo tomas ese valor de la url y lo usas en un if para recuperar de una columna o de otra la imagen que envias de respuesta
saludos
Condial saludo leandro al publicar mi proyecto en el iss7 no carga las imagenes, en el visual si carga normal no se cual es el error
ResponderEliminarsi me puedes ayudar en este caso
Gracias
hola jonathan
ResponderEliminarlas imagenes estan en una carpeta dentro de la estructura del sitio, o en la db?
utilizas un handler ? o solo defines una url
si es un handler podrias ver de poner un breakpoint para ver si es invocado
saludos
hola leandro
ResponderEliminarmira las imagenes estan guardadas en la bd y estoy utilizando el handler lo q pasa es q lo probe localmente en mi maquina y sirve normal pero al subirla al servidor prueba y publicarlo no sirve no se q pueda ser
hola jonathan
ResponderEliminares raro que local funcione y en el servidor no
has probado implementar algun log que deje registro en un archivo de tecto y asi poder ver que sucede en el handler
o sea pondrias codigo que deje algun registro si es que el handler es invocado, si es que hay algun error, para conocer que puede estar sucediendo en el servidor
sino la otra es adjuntarse remotamente por medio del remote debuger, pero no se si es un server que podrias controlar para poder hacer esto
saludos
Hola Leandro, excelente el ejemplo pero me sale este mensaje
ResponderEliminarLa acción de eliminar no es compatible con el origen de datos 'DS_comprobantes' a menos que se especifique DeleteCommand.
a lo que lo ejecuto
DS_comprobantes es mi data source que saca la informacion desde un sp de la base.
como puedo solucionarlo?
Gracias
hola David
ResponderEliminarimagino que DS_comprobantes es algun dataset tipado, no ? o es un simple dataset que generan dinamicamente
si es un ds tipado valida que hayas definido en el TablaAdapter el DeleleCommand como menciona el error
si es un DataAdapter comun el que usas para enviar la accion en el Update() debes tambien definir el DeleteCommand pero en este caso del DataAdapter
ese DeleteCommand es una propiedad del DataAdapter
ya que en este caso estas marcando una row del datatable para eliminar por lo que requiere conocer cual es la query DELETE que debe ejecutar
saludos
Gracias Leandro me sirvio mucho, siempre tus articulos y respuestas en el foro me han servido mucho.
ResponderEliminarSaludos.
Cuando buscas la imagen con el FileUpload, al seleccionarla como la muestro el control image ?
ResponderEliminarhola Wil
ResponderEliminartienes que hacer un upload de la imagen al servidor para grabarla en una carpeta o en la db y depsues desde alli recuperarla y asignar al control Image
o sea solo desde el servidor es que puede vincular la imagen para visualizarlo en la pagina
si buscabas lograr un preview de la imagen no tienes esta capacidad el control FileUpload
saludos
Hoal Leandro buenas noches, agradeceria que me pudieses orientar en como habilitar la siguiente opcion del gridview
ResponderEliminarEnablePersistedSelection
Me comentaron que no importase que me moviera en la paginacion, siempre iba a estar seleccionado la fila cuando volviese.
hola Franky
ResponderEliminarla verdad nunca use la opcion EnablePersistedSelection, pero lo que no veo es como actual ante la seleccion
usas botones con el CommandName="Select" o usas checkbox?
porque no creo que esta opcion actue en todos los casos
saludos
Hola Leandro
ResponderEliminarla pregunta es la siguiente:
traigo todos los datos de una tabla de la base de datos con este metodo..
DetalleFacturaCtl.selectTodosDetalleFactura(); y si funciona lo comprobe con un gridview. pero lo que quiero es que ese metodo anterior me traiga los datos y los inserte en otra tabla,, con este metodo inserto
DetalleFacturaCtl.GuardarDetalleFacturaNoTemp(detfact);
detfact deberia tener los datos que trae DetalleFacturaCtl.selectTodosDetalleFactura(); no se como hacer esto me prodrias comentar algo
es algo asi como esto
DetalleFacturaCtl.GuardarDetalleFacturaNoTemp(detfact)
= es igual a lo que hay en DetalleFacturaCtl.selectTodosDetalleFactura()
gracias
hola Elessar
ResponderEliminarpero en el metodo GuardarDetalleFacturaNoTemp() como implementas el insert de los datos? estas iterando por cada item he invocando un INSERT
o quizas usas un DataAdapter llamando al Update()
DetalleFacturaCtl es una clase que tu creas con el acceso a datos? o es un dataset tipado
quizas aqui para poner codigo y realizar un mejor analisis no sea el mejor lugar, convendria seguir el planteo en el foro de c#:
Foro c#
saludos
Hola leandro, tengo un problema.
ResponderEliminarAdapte tu ejemplo a mi proyecto usando visual studio 2010 y todo salio a la perfección. Pero ahora que abrí mi proyecto en visual studio 2013 y lo ejecuto, no se muestran las imágenes en el gridview y tengo otro proyecto hecho en 2010 que lo adapte usando tu ejemplo pero ese esta peor porque no se ejecuta y me marca error.
hola Manuel
ResponderEliminarel hecho de abrir el proyecto en otra version del VS no deberia haberlo afectado
si pones un breakpoint en el handler puedes ver que ingresa cuado quieres recuperar la imagen? sino lo hace valida el web.config para ver si el handler esta definido
que mensajes de error recibes cuando falla ?
saludos
Hola Leandro ya resolví el problema, tuve que agregar unas líneas en la sección system.webServer del Web.Config.
ResponderEliminarHola Leandro, lei tu ejemplo y hay algunas cosas que no me quedan del todo claras, yo necesito mostrar en un gridview las imágenes de libros que estan almacenados en una base de datos, en un sitio web.. cómo podria adaptar tu ejemplo a mi caso? intenté usarlo guiandome de tu explicacion y no pude..Saludos!
ResponderEliminarhola,
Eliminarpero como almacenas las imagenes de los libros en la db ? digo guardar el byte[] o es el nombre del archivo pero fisicamente esta en una carpeta
saludos
yo guardo en un array de bytes las imagenes en la BD
Eliminarhola
Eliminarpero en este mismo articulo la imagen se persiste de la misma forma, digo no tienes que adaptar nada se implementaria igual
si puede hacer el upload de la imagen podrias recuperar el array de byte para persistirlo en el INSERT y usar el handler para recuperar esta y mostrarlo en un control image
saludos
Necesito hacer lo mismo, que al seleccionar un registro (usuario) lleve a otra página donde llame datos para llenar un reporte de ese usuario. estoy en visual studio Express 2012
ResponderEliminarhola
EliminarCual seria el problema? cuando dices reporte seria un aspx donde muestras los datos o es un reporte de crystal o reporting service
saludos
Sr. le escribir por facebook y gmail, espero me pueda responder.
ResponderEliminarhola
EliminarNo me hay llegado ninguna notificacion por mail con alguna consulta de tu parte
saludos
como puedo hacerle para que cuando yo seleccione un registro me direcciones a otra pagina (aspx) pero con los datos de la selección que hice?
ResponderEliminarhola
EliminarPero no te resulta util la implementacion que realizo en este mismo articulo?
podrias definir el evento del boton o link, que esto cause un evento al servidor y de alli realizas el Response.Redirect a la otra pagina enviando el valor ya sea asignandolo a la Session o como parte de la url para tomarlo por querystring
saludos
Saludos leandro ante todo gracias por tu colaboración, el proyecto me funciona excelente en visual studio pero cuando lo publico en iis las imagenes no me cargan si me puedes dar alguna luz, no entiendo porque no me muestra la imaganes
ResponderEliminarhola
Eliminarsi usas el developer tools del browser, al cual accedes con F12, podrias por medio de la solapa "network" ver que url esta definiendo cuando quiere acceder a las imagenes
puede que sea un tema del armado de la url, o un tema de seguridad
saludos
La carga no la hace con ningún navegador, el HttpImageHandler pasa el id de codigo de refencia carga todos los demás datos, pero no me muestra la imagen
ResponderEliminarHola leandro... Tengo un problema al realizar tu codigo lo que sucede es que en la siguiente linea me aparece
ResponderEliminarint numero_equipo = (Convert.ToInt32(gvEquipos.DataKeys[e.NewSelectedIndex].Value));
El índice estaba fuera del intervalo. Debe ser un valor no negativo e inferior al tamaño de la colección.
hola Leadro, en la parte donde pones lo del DatakeyField esta parte:
ResponderEliminarprotected void gvEmpleados_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
int idempleado = Convert.ToInt32(gvEmpleados.DataKeys[e.NewSelectedIndex].Value);
Response.Redirect(string.Format("EditarEmpleado.aspx?id={0}", idempleado));
}
ahi seleccionas el puro id del empleado para en sa siguiente pestala donde se va a editar traerte todos los datos del empleado con una consulta, o tenemos que hacer eso por cada dato que nos queramos llevar a editar?
Thanks for sharing, nice post! Post really provice useful information!
ResponderEliminarGiaonhan247 chuyên dịch vụ gửi hàng đi Úc, mua hộ vòng tay pandora úc ship về Việt Nam uy tín và dịch vụ vận chuyển hàng đi campuchia uy tín và kinh nghiệm cách order taobao về VN giá rẻ.